基于HTML的美食家网页设计 HTML+CSS+JavaScript简单的品牌红酒销售网页 餐饮网页设计成品 美食甜品网页制作...
时间:2023-10-06 16:37:01
????静态网站的编写主要用于HTML DIV CSS JS等待页面排版设计的完成???,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,最常用的还是DW,当然,不同软件写的前端Html5代码是一致的,本网页适用于各种类型的产品展示网页,如美食、旅游、摄影、电影、音乐等主题,希望对大家有所帮助。
?? 精彩专栏推荐
?? 【作者主页-获取更多优质源码】
?? 【web前端期末大作业-毕业项目精品实战案例(1000套)
文章目录
- 一、网站题目。
- 二、网站描述??
- 三、网站介绍
- 四、网站效果
- 五、实现代码 ??
-
- HTML结构代码
- CSS样式代码
- 八、更多干货
一、网站题目。
?? 美食网页介绍、甜品蛋糕、当地美食小吃文化、餐饮文化等网站的设计制作。
二、网站描述??
??食品主题网站 展示各种美食,让浏览者清楚地了解各种美食的细节,方便浏览者选择。该模块的左侧有一个食物分类,用户可以选择他们最喜欢的类型。点击类型后,右侧会出现各种食物。用户可以点击他们感兴趣的食物,以查看它的具体信息。其具体信息包括配料、产地及其一些功能,使用户对食品有了全面的了解。
三、网站介绍??
??网站布局:该计划采用目前主流的浮动网页布局结构,可与主要主流浏览器兼容,显示效果稳定。
??网站程序:该计划采用最新的网页编程语言HTML5 CSS3 JS程序语言完成了网站的功能设计。确保网站代码与市场上所有主流浏览器兼容,并在打开后立即看到网站。
??网站素材:计划收集各大平台的好看图片素材,精心挑选适合网页风格的图片,然后使用PS制作适合网页尺寸的图片。
??网站文件:网站系统文件类型包括:html网页结构文件,css网页样式文件,js网页特效文件,images网页图片文件;
??网页编辑:网页作品代码简单,可以使用任何HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad 等任意html操作和修改编辑软件)。
其中:
(1)??html文件包括:其中index.html主页,别的html二级页面;
(2)?? css文件包含:css所有页面样式,文本滚动, 图片放大等;
(3)?? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等。js代码)。
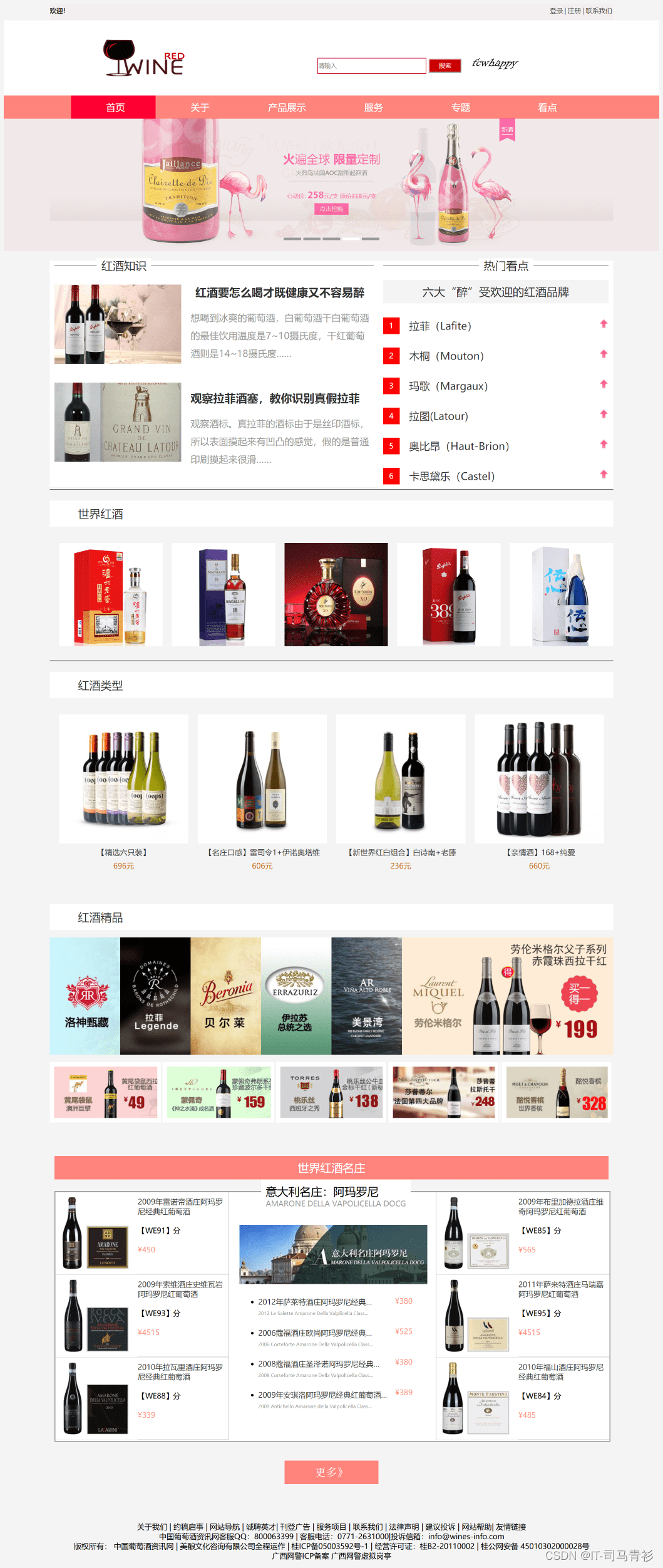
四、网站效果

五、实现代码 ??
HTML结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>首页title> <link href="css/index.css" rel="stylesheet" type=text/css" /> head> <body bgcolor="#F4F4F4"> <div id="login"> <h2>欢迎!h2> <div id="loginp"><a href="login.html">登录a>|<a href="#">注册a>|<a href="#">联系我们a>div> div> <div id="logoall"> <div id="logo"> <div id="logo1"> <a href="index.html"> <img src="image/logo.png" width="200" height="100" /> a> div> <div id="search"> <input type="text" id="search_txt" placeholder="请输入" /> <input type="submit" id="ss" value="搜索" /> div> <div id="logo2"><img src="image/logoright.png" width="100" height="25" />div>div>div> <div id="naviall"> <div id="navi"> <ul> <li><div class="shouye"><a href="index.html">首页a>div>li> <li><a href="About.html">关于a>li> <li><a href="show.html">产品展示a>li> <li><a href="#">服务a>li> <li><a href="#">专题a>li> <li><a href="#">看点a>li> ul> div> div> <div class="wrap"> <div class="banner" style="background:#fbf8f3"> <div class="banner_img"> <img src="image/banner1.jpg" width="1200" /> div> div> <div class="banner" style="background:#f0f0f0"> <div class="banner_img"> <img src="image/banner2.jpg" width="1200" /> div> div> <div class="banner" style="background:#f7ead7"> <div class="banner_img"> <img src="image/banner3.jpg" width="1200" /> div> div> <div class="banner" style="background:#f1e6ea"> <div class="banner_img"> <img src="image/banner4.jpg" width="1200" /> div> div> <div class="banner" style="background:#f7ead7"> <div class="banner_img"> <img src="image/banner5.jpg" width="1200" /> div> div> <div class="btn"> <span>span> <span>span> <span>span> <span>span> <span>span> div> div> <div class="A1"> <div class="A2"> <div class="A4">div> <div class="A5">红酒知识div> <div class="A71"><img src="image/g1.jpg" width="270" /> div> <div class="A7"><h2><a href="#">红酒要怎么喝才既健康又不容易醉a>h2> <p>想喝到冰爽的葡萄酒,白葡萄酒干白葡萄酒的最佳饮用温度是7~10摄氏度,干红葡萄酒则是14~18摄氏度……p>div> <div class="A81"><img src="image/g2.jpg" width="270" />div> <div class="A8"><h2><a href="#">观察拉菲酒塞,教你识别真假拉菲a>h2> <p>观察酒标。真拉菲的酒标由于是丝印酒标,所以表面摸起来有凹凸的感觉,假的是普通印刷摸起来很滑……p>div> div> <div class="A3"> <div class="A4">div> <div class="A6">热门看点div> <div class="A9">六大“醉”受欢迎的红酒品牌div> <div class="A10"> <ul> <li><div class="A101">1div><div class="A102"><a href="#">拉菲(Lafite)a>div><div class="A103"><img src="image/movie_top.gif" width="20" />div>li> <li><div class="A101">2div><div class="A102"><a href="#">木桐(Mouton)a>div><div class="A103"><img src="image/movie_top.gif" width="20" />div>li> <li><div class="A101">3div><div class="A102"><a href="#">玛歌(Margaux)a>div><div class="A103"><img src="image/movie_top.gif" width="20" />div>li> <li><div class="A101">4div><div class="A102"><a href="#">拉图(Latour)a>div><div class="A103"><img src="image/movie_top.gif" width="20" />div>li> <li><div class="A101">5div><div class="A102"><a href="#">奥比昂(Haut-Brion)a>div><div class="A103"><img src="image/movie_top.gif" width="20" />div>li> <li><div class="A101">6div><div class="A102"><a href="#">卡思黛乐(Castel)a>div><div class="A103"><img src="image/movie_top.gif" width="20" />div>li> ul> div> div> 元器件数据手册、IC替代型号,打造电子元器件IC百科大全!



