jenkins中使用pipeline发布项目
时间:2023-09-19 02:07:02
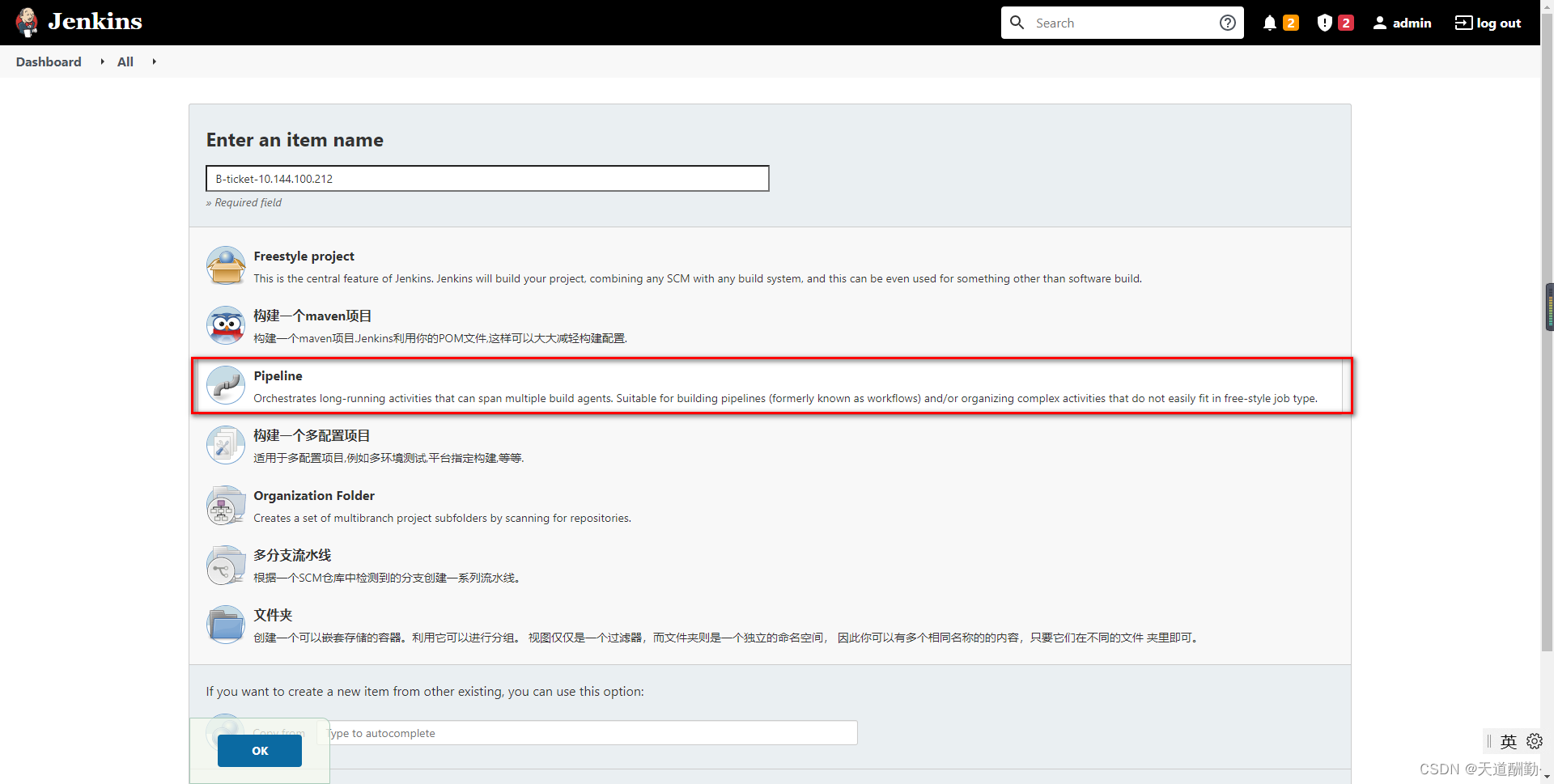
1.新项目需要提前安装pipeline插件
下载插件 jenkins中发布java项目

2,pipeline语法
可以使用代码仓库中的Jenkinsfile也可以使用web直接填写界面内容
这里把Jenkinsfile放在代码仓库中,并指定名称
pipeline两种语法的区别在于声明式在执行前验证语法格式,脚本式不会
声明式pipeline pipeline {
agent {
label "10.144.100.211" } // parameters {
gitParameter branch: '', branchFilter: '.*', defaultValue: 'origin/master', description: 选择部署代码分支, name: 'branch', quickFilterEnabled: false, selectedValue: 'DEFAULT', sortMode: 'NONE', tagFilter: '*', type: 'GitParameterDefinition' } stages {
stage(拉代码) {
steps {
git changelog: false, credentialsId: 'db1befc3-e0f7-4bc3-bb89-fa7c482d6f47', poll: false, url: 'git@xxx.git' // } } stage(建设项目) {
steps {
sh 'mvn clean package -Dmaven.test.skip=true' // } } stage(部署项目) {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: '10.144.100.211', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: 'bash -x /root/shell/gx.sh', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ] ', remoteDirectory: '/var/lib/jenkins', remoteDirectorySDF: false, removePrefix: '/var/lib/jenkins', sourceFiles: '/var/lib/jenkins')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) // } } stage(‘构建结果邮件发送’) {
steps {
emailext body: '''<!DOCTYPE html> <html> <headspan class="token operator">>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">历史变更记录:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:
/>%c
/>",showPaths=true,changesFormat="[%a]
/>%m</pre>",pathFormat=" %p"}
</td>
</tr>
</table>
</body>
</html>''', recipientProviders: [buildUser()], subject: '构建结果', to: 'zhaotianhe@pci-china.com'
//
}
}
}
}
#脚本式语法
node{
"10.144.100.211"} {
stage('Build') {
//
}
stage('Test') {
//
}
stage('Deploy') {
//
}
}
3,pipeline使用pipeline语法生成器,用法与普通项目一样
pipeline项目中点击流水线语法
参数化构建在Declarative Directive Generator中,填好之后点击Generate Pipeline Script生成,copy到拉取代码的前面
git进行拉取代码
sh进行代码构建
ssh到远程主机使用脚本进行更新部署
4,构建测试



