国外新式前端面试,题目把我看麻了
时间:2022-12-21 15:00:00
今天,我家分享一个有趣的前端面试问题。
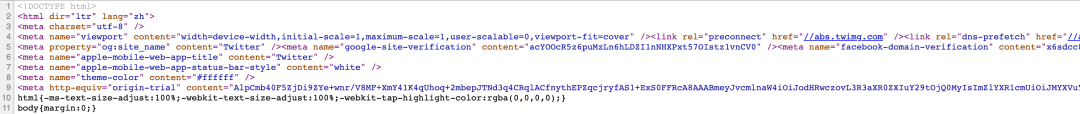
前段时间看到一个外国人在招聘的时候喜欢问一个问题:请解释 Twitter 前十行源代码:

事实上,如果我真的想解释这十个行源代码的功能,它真的会麻木。确实有几个不清楚的地方,所以作者去检查这些代码的功能,今天分享。
这应该是作者刚学前端时学到的知识。这里直接引用 MDN 的内容了:
在 HTML 中、文档类型 doctype 声明是必要的。你会看到所有文档的头部"" 这个声明的目的是防止浏览器在渲染文档时切换到我们称之为奇怪模式(兼容模式)的渲染模式。" 确保浏览器按照最佳的相关规范渲染,而不是使用不符合规范的渲染模式。
首先html标签是根元素,其他所有元素都在里面。
标签上有两个属性:
1.
dir:默认是文档的文本方向ltr,表示从左到右。对于大多数语言来说,这是文本的方向,但例如,阿拉伯语从右到左,必须使用rtl。2.
lang:文档语言,zh表示中文。
meta标签是文档级数据元素,charset作用是指定文档的字符集。
大多数读者应该理解这个代码的含义。功能是告诉浏览器当前页面的窗口大小和窗口的缩放比。
? width:默认为窗户宽度
device-width,表示设备的宽度。? initial-scale:默认缩放比例为
1,表示不缩放。? maximum-scale:最大缩放比例为默认
1,表示不缩放。? user-scalable:默认是否允许用户缩放
yes,允许。代码中的0禁止用户缩放。? viewport-fit:多用于适配 iPhone 刘海屏。
这是 Open Graph(OG)元标签,这个标签道元标签的作用。
首先,这实际上是一个协议 Facebook 如果你感兴趣,你可以阅读官方网站[1],介绍了许多其他字段。
我们可以议,我们可以在传播网站内容时生成预览卡,帮助其他用户更快地获取信息。 SEO 的帮助。
这一行和下一行都起作用 iOS 上。我们在 iOS 可以在主屏幕上添加一个网页。
本行代码的功能是显示在屏幕上的书签标题,下一行代码的功能是状态栏的颜色。
根据浏览器content内容设置颜色。
例如,当我们将其设置为蓝色时,浏览器的颜色性能如下:
这应该是另一个鲜为人知的功能,主要是帮助开发者在实验中使用功能。
如果我们想使用这个功能,我们需要使用这个标签。
有兴趣的读者可以在这个网站上[2]查看当前可用的实验功能,然后根据提示选择您最喜欢的功能并生成 token,然后填上标签 HTML 选择的功能可以在文件中使用。
html{-ms-text-size-adjust:1 ...}
这行就是纯 CSS 相关内容。
? text-size-adjust:根据设备尺寸自动调整文本尺寸,即 1 不调整,否则对于小屏幕来说,字号可能会变得很少,导致可读性降低
? tap-highlight-color:点击时的亮色应该很容易猜出意思。
以上是对这十行代码的分析。当然,有些内容还没有详细说明。如果读者想深入了解一行代码,他们可以搜索信息或在评论区交流。
引用链接
[1]官方网站:https://ogp.me/[2]这个网站:https://developer.chrome.com/origintrials/#/trials/active



