➷ 02 H5C3-移动web
时间:2022-11-08 07:00:00
? 02 H5C3-移动web(基础篇)
Day? 移动开发布局
- 字体图标
图标库:https://www.iconfont.cn/ (阿里)- 引入方式1 —本地文件
- fonts← iconfont四个文件夹(复制)
- ; 将字体引入网页头部css文件;
- ; iconfont是图标的font-family属性,icon-xxx对应具体使用的图标;
- 引入方式2 —在线文件链接
- 在图标库项目中生成在线链接: at.alicdn/t/font_xxxx.css;
- ;将在线链接引入页面
- ; 用类名引用字体图标 ★; &#ex8d0 ; 用unicode编码引用图标;
- 引入方式3 —伪元素
- .car::after{ content:“\e7b2”};
- 在伪元素父盒子里.car上添加类名iconfont;
- 引入方式1 —本地文件
- 2D平面转换—transform
margin移动盒会挤出其他盒子; transform移动不影响其他盒子的布局;
应用场景:如轮播图动画;- 位移
transform:translate(x轴距离,y轴距)
transform:translateX/Y(50%);
(移动距离百分比为盒子本身宽度/高度的50%)
★ 对于行业元素,如span无效; - 旋转
transform:rotate(45deg);
(正顺时针,负逆时针旋转45°);
transform-origin:x y;
(默认设置旋转中心点(50%) 50%),还可以设置像素/方位名词); - 缩放
transform:scale(x轴倍数,y轴倍数);
transform:scale(2); 整体放大一倍;
transform-origin:x y;(改缩放中心点) - 综合多变写法
transform:translate (150px,50px) rotate(180deg) scale(1.2)
(顺序不同,转换效果不同) - 渐变
background-image:linear-gradient { to bottom, 颜色1,颜色2 };
渐变方向可设置为第一个参数;
- 位移
- 3D空间转换
- 3D空间
(都是添加到父级盒子中的属性)
perspective:值; (透视值一般在800~1200之间)
transform-style:preserve-3d;
- 位移
transform:translate3d(x,y,z);
transform:translateX/Y/Z(100px);
(x,y轴移动可用px或%; z轴在屏幕外,单位一般使用px,近大远小近清远模糊); - 旋转
transform:rotateX/Y/Z(45deg);
transform:rotate3d(x,y,z,角度);
- 3D空间
- 动画
- 优点:无需鼠标触发即可自动触发 一些动画反复执行;
-
定义动画
@keyframes 动画名称 {
0%/from { }
100%/to { }
} -
调用动画
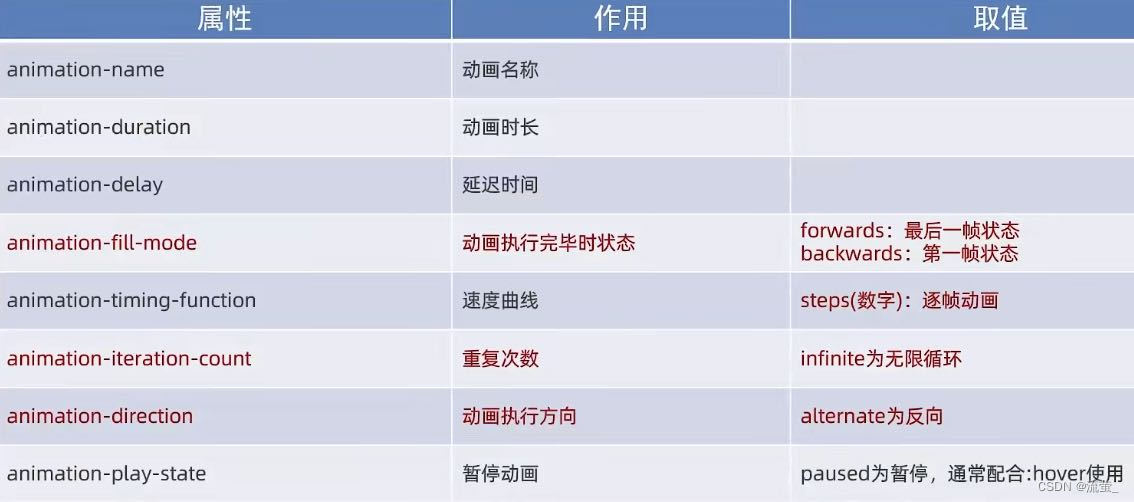
animation-name: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完成时的状态;

-
动画暂停鼠标
animation-play-state:paused; -
多组动画(逗号分开)
animation:run 2s stps(12) infinite,move 5s linear forwards;
Day? 开发移动端的特点
-
移动端和PC端区别
- PC端
- 屏幕大,版心固定;
- 多浏览器,考虑兼容性;
- 移动端
- 手机屏幕小,开发宽度100%适合手机屏幕;
- 不考虑兼容性,多用CSS新特性;
- PC端
-
移动端调试
谷歌模拟器;
搭建本地web局域网内的服务器、服务器和手机,然后用手机访问服务器;
直接使用外网服务器IP或域名访问; -
分辨率
屏幕尺寸:xx英寸; (屏幕对角线长度)
硬件分辨率:
逻辑分辨率用于开发px;
〖PC端〗1物理分辨率=1px;
〖移动端〗2物理分辨率=1px; -
视口
-
二倍图
假设屏幕尺寸为667×375,丢一张图50×手机物理像素1334×750渲染放大会显示模糊;- 缩放背景图片
background-size:图片宽度 图片高度;
background-size:50% (与父级盒相比,50%不是图片本身的50%);
background-size:cover/contain;
- 缩放背景图片
Day? 移动端布局 —Flex
- 常见的移动布局方案
- 单独制作移动终端页面
- 流式布局(百分比布局);
- flex弹性布局 ★
- rem布局 ( 媒体查询 less);
- 响应页与移动终端兼容
(开发成本高,需要协调兼容性; 用的不多)- bootstarp(响应式框架);
- 单独制作移动终端页面
- 流式布局(百分比布局) ← 逐渐淘汰?
有些盒子的宽度可以用百分比来表示,还有许多其他的布局模式和PC端类似; - flex布局(弹性布局) ★
- 案例:兔子鲜儿个人中心页面PC
- flex布局特点
- 宽度和高度可以直接设置无需区分块元素、行内元素和行内块元素;
- flex盒子在模式下不脱标,不需要去除浮动;
- flex布局原理:添加父盒flex控制子元素排列的属性;
- flex父元素属性
- display:flex;
(添加上一级父盒,亲爸爸) - 父盒设置时flex布局后,子元素float、clear、vertical-align失效;
- display:flex;
| flex父元素属性 | ||
|---|---|---|
| flex-direction | 主轴方向 | row(默认)、column、 row-reverse(行,右向左)、column-reverse(列,下到上) |
| justify-content | 主轴元素对齐方式 | flex-start、flex-end、center、space-around(缝隙10 20 10)、space-between(0 20 0)、space-evenly(10 10 10) |
| flex-wrap | 是否换行 | nowrap(默认不换)、wrap(换行) |
| align-items | 侧轴元素对齐方式 | flex-start、flex-end(逆序) 、center、stretch(默认值:拉伸填充) |
| align-content | 侧轴元素对齐方式(+wrap换行使用; 针对多行子元素) | flex-start、center、space-around、space-between |
| flex-flow | 复合属性 | column wrap;(两个属性简写) |
| flex子元素属性 | ||
|---|---|---|
| flex | 伸缩比 (占剩余空间几份) | 有flex:1和width时,优先执行flex:1 |
| align-self | 单个子元素自身对齐位置 | |
| order | 项目排列顺序 | (默认数值0,数字越小越前) |
Day❹ 移动端布局 —Rem
rem布局的意义
流式布局和flex布局只实现宽度适配,无法解决高度适配的问题;
- 两种主流方案
flex+rem:目前多数企业在用,如小米移动端;
flex+vw/vh:未来的解决方案,如B站移动端;
- 方案1:rem单位布局
- 案例:游乐园首页移动端
- rem单位
1 rem = 1个html字号大小;
通常html字号设置为视口宽度的1/10; - 媒体查询——适配屏幕设置不同的html标签字号
@media (媒体特性) {
选择器 { CSS属性; }
};- flexible.js 适配移动端的js库;
(原理:根据不同的设备宽度,给html根节点设置不同的font-size)
- flexible.js 适配移动端的js库;
- LESS
- 浏览器不识别less,写完后转成css格式引入页面;
添加vscode插件:easy less;
(自动将.less文件编译保存为css文件)
- LESS运算
除法要用( )包起来,运算时两数单位不一样的以第一个为准;
嵌套样式时,用&搭配伪类/伪元素使用;- less变量
对于一些重复使用的属性值;
定义变量:@变量名:值;
@font14:14px
使用变量:
div { font-size:@font14; }
(变量名规则:@为前缀; 不包含特殊字符; 不以数字开头; 大小写敏感) - less文件导入
将base.less/commen.less导入→index.less中;
@import url(base.less);
@import “common”; - less导出至单独css文件夹
“less.compile”: {
“out”:“…/css/” - cssrem初始页面字体大小16px,可在setting里设置:cssrem.rootFontSize:32px);
- less变量
- 浏览器不识别less,写完后转成css格式引入页面;
- 方案2:vw/vh (比rem香)
- 案例:bilibili首页移动端
- viewport width/height
1 vw = 1/100视口宽度;
vh一般不咋用(通常图片需要等比例缩放,同时用vw和vh会比较混乱);
Day❺ 移动端布局 —Bootstrap
- 案例:腾讯首页
- 开发成本高,要协调兼容性问题;
重点:“学习使用UI框架”,后面还有更好用的框架 饿了么和vant;
- 媒体查询
根据设备宽度的变化,设置差异化样式;
min-width (从小到大写)
max-width (从大到小写)- 语法
@media 关键词 媒体类型 and (媒体特性) {
css代码
} - 设备尺寸划分
- 语法
- 开发成本高,要协调兼容性问题;
| 设备类型 | 宽度 |
|---|---|
| 超小屏幕(手机) | <768px |
| 小屏设备(平板) | 768px~992px;设置宽度750px; |
| 中等屏幕(桌面显示器) | 992px~1200px;设置宽度970px; |
| 宽屏设备(大桌面显示器) | >=1200px;设置宽度1170px; |
样式调用
大于768px宽度时,调用pad.css;
- Bootstrap开发框架
【UI框架】将常见效果封装后形成的一套代码;
【BootStrap】Twitter公司开发维护,稳定性高;- Bootstrap栅格系统
- 在html中引入bootstrap.css;
- 内部预设了normalize(增强浏览器表现一致性),不需要单独引入;
- 通过改变元素类名提取相关样式;
- 栅格系统默认将网页横向分成12等份;
- Bootstrap栅格系统
-
列偏移
左侧右侧(将右侧盒子向右移动4格) -
列嵌套
从父盒子的角度,又划分成12等份给里面的子盒子;



