Android 开源项目分类汇总(转)
## 第一部分 个性化控件(View)
主要介绍那些好的个性化 View,包括 ListView、ActionBar、Menu、ViewPager、Gallery、GridView、ImageView、ProgressBar、TextView、ScrollView、TimeView、TipView、FlipView、ColorPickView、GraphView、UI Style 等等。
#### 一、ListView
1. android-pulltorefresh
支持各种控件下拉刷新的强大拉动刷新开源项目,ListView、ViewPager、WebView、ExpandableListView、GridView、ScrollView、Horizontal ScrollView、Fragment 上下左右拉动刷新,比下面 johannilsson 那个只支持 ListView 更强大。并实现下拉刷新 ListView 在 item 不到一个屏幕就不会显示刷新提示,体验更好。并实现下拉刷新 ListView 在 item 不到一个屏幕就不会显示刷新提示,体验更好。
项目地址:https://github.com/chrisbanes/Android-PullToRefresh
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/pull-to-refreshview-demo.apk?raw=true
APP 示例:新浪微博各页:
1. android-pulltorefresh-listview
下拉刷新 ListView,其实很多人都用这个项目。 bug,推荐使用 [android-Ultra-Pull-to-Refresh](https://github.com/liaohuqiu/android-Ultra-Pull-To-Refresh)
项目地址:https://github.com/johannilsson/android-pulltorefresh
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/pull-to-refresh-listview-demo.apk?raw=true
1. android-Ultra-Pull-to-Refresh
下拉刷新,第一个项目停止维护,使用相对复杂,定制性差。这是一种替代和改进方案。这个继承于 ViewGroup 可以包含任何内容 View。功能甚至比 SwipeRefreshLayout 强大。使用起来很简单。如果你想定制自己的好设计 UI 样式,非常简单,就像给 ListView 加一个 Header View 那么简单。支持 `API LEVEL >= 8`
项目地址:https://github.com/liaohuqiu/android-Ultra-Pull-To-Refresh
原理分析文档:[android-Ultra-Pull-to-Refresh](http://a.codekk.com/detail/Android/Grumoon/android-Ultra-Pull-To-Refresh 源码解析)
Demo 地址:https://github.com/liaohuqiu/android-Ultra-Pull-To-Refresh/blob/master/ptr-demo/target/ultra-ptr-demo.apk?raw=true
效果图:
http://srain-github.qiniudn.com/ultra-ptr/release-to-refresh.gif
http://srain-github.qiniudn.com/ultra-ptr/auto-refresh.gif
http://srain-github.qiniudn.com/ultra-ptr/store-house-string-array.gif
1. DragSortListView
拖动排序的 ListView,同时支持 ListView 滑动 item 删除,各个 Item 高度不同,单选,复选,CursorAdapter 作为适配器,拖动背景变化等
项目地址:https://github.com/bauerca/drag-sort-listview
Demo 地址:https://play.google.com/store/apps/details?id=com.mobeta.android.demodslv
APP 示例:Wordpress Android
1. SwipeListView
支持定义 ListView 左右滑动事件,支持左右滑动位移,支持定义动画时间
项目地址:https://github.com/47deg/android-swipelistview
Demo 地址:https://play.google.com/store/apps/details?id=com.fortysevendeg.android.swipelistview
APP 示例:微信
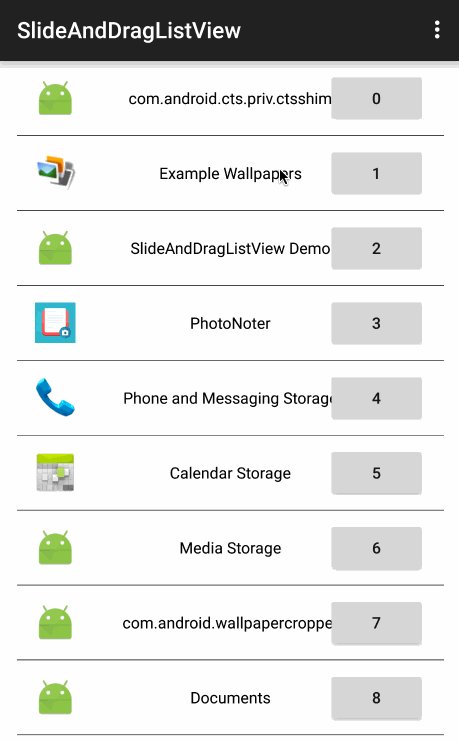
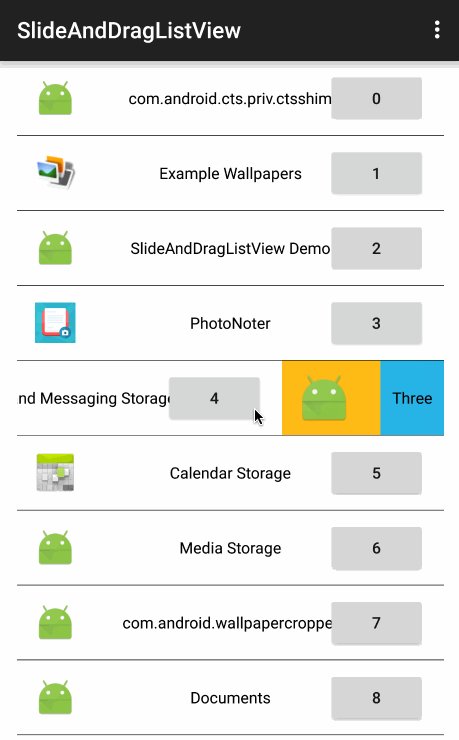
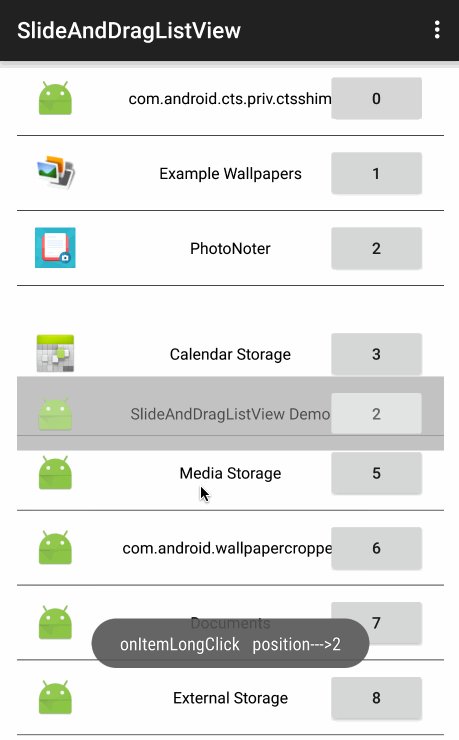
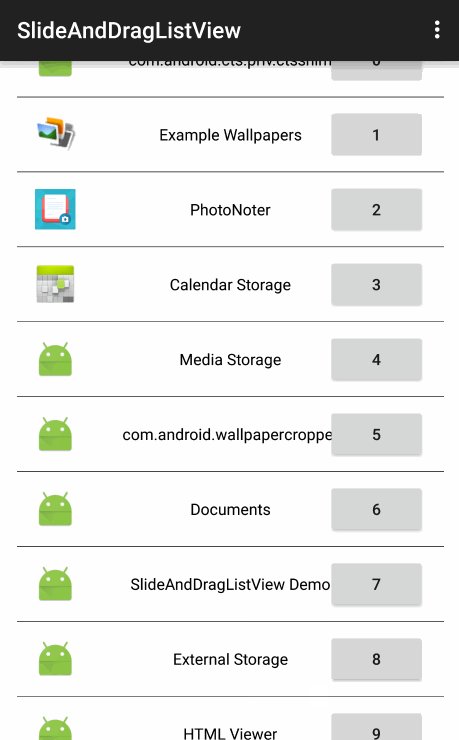
1. SlideAndDragListView
支持ListView的Item拖动排序和左右滑动事件可以定制左右滑动显示文本、图标和位移onItemClick、onItemLongClick提供丰富的回调接口等监听器。
项目地址:https://github.com/yydcdut/SlideAndDragListView
Demo 地址:https://github.com/yydcdut/SlideAndDragListView/blob/master/apk/sdlv.apk?raw=true
APP 示例:Android 手机QQ 5.0
效果图:
1. Android-SwipeToDismiss
滑动 Item 消失 ListView,支持 3.0 以下版本见:https://github.com/JakeWharton/SwipeToDismissNOA
项目地址:https://github.com/romannurik/Android-SwipeToDismiss
Demo 地址:https://github.com/JakeWharton/SwipeToDismissNOA/SwipeToDismissNOA.apk/qr_code
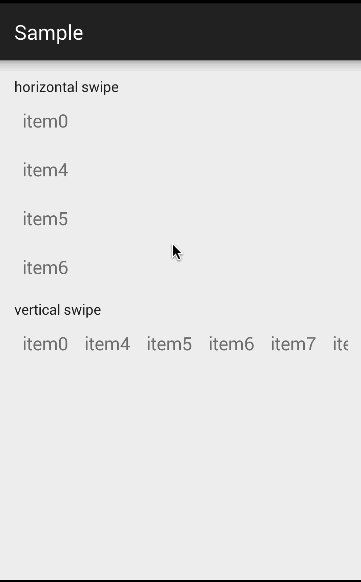
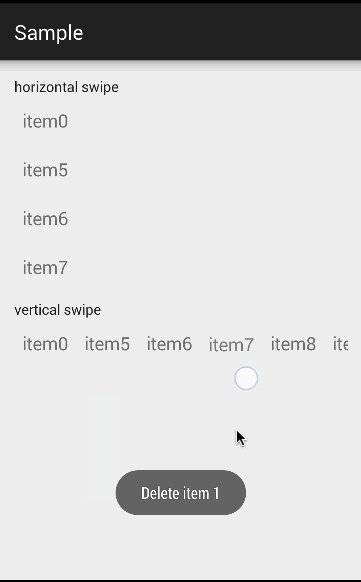
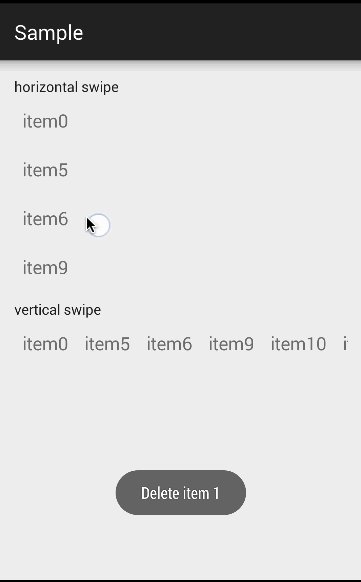
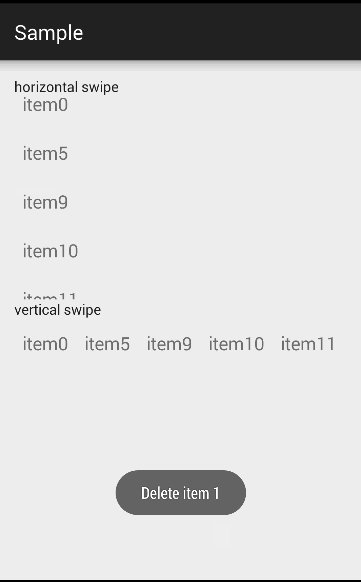
1. RecyclerViewSwipeDismiss
轻量级支持 support-v7 中的 RecyclerView 的滑动删除(Swipe to dismiss)只要简单的绑定,行为就不需要修改源代码`onTouchListener`
项目地址:https://github.com/CodeFalling/RecyclerViewSwipeDismiss
效果图:
1. PinnedHeaderExpandableListView
首先是一个 ExpandableListView,但是它的头可以固定,其次,上面有一个头可以来回伸展
项目地址:https://github.com/singwhatiwanna/PinnedHeaderExpandableListView
效果图:
APP 示例:百度手机卫士垃圾清理界面
1. StickyListHeaders
GroupName 滑到顶部时,它会固定直到另一个 GroupName 到达顶端的 ExpandListView,支持快速滑动,支持 Android2.3 及以上
项目地址:https://github.com/emilsjolander/StickyListHeaders
效果图:
APP 示例:Android 4.0 联系人
1. pinned-section-listview
GroupName 滑到顶部时,它会固定直到另一个 GroupName 到达顶端的 ExpandListView
效果图:
1. PinnedHeaderListView
GroupName 滑动到顶端时会固定不动直到另外一个 GroupName 到达顶端的 ExpandListView
项目地址:https://github.com/JimiSmith/PinnedHeaderListView
1. QuickReturn
ListView/ScrollView 的 header 或 footer,当向下滚动时消失,向上滚动时出现
项目地址:https://github.com/lawloretienne/QuickReturn
Demo 地址:https://play.google.com/store/apps/details?id=com.etiennelawlor.quickreturn
1. QuickReturnHeader
ListView/ScrollView 的 header 或 footer,当向下滚动时消失,向上滚动时出现
项目地址:https://github.com/ManuelPeinado/QuickReturnHeader
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/quick-return-header-demo.apk?raw=true
APP 示例:google plus
1. IndexableListView
ListView 右侧会显示 item 首字母快捷索引,点击可快速滑动到某个 item
项目地址:https://github.com/woozzu/IndexableListView
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/indexable-listview.apk?raw=true
APP 示例:微信通讯录、小米联系人
1. CustomFastScrollView
ListView 快速滑动,同时屏幕中间 PopupWindows 显示滑动到的 item 内容或首字母
项目地址:https://github.com/nolanlawson/CustomFastScrollViewDemo
效果图:
1. Android-ScrollBarPanel
ListView 滑动时固定的 Panel 指示显示在 scrollbar 旁边
项目地址:https://github.com/rno/Android-ScrollBarPanel
效果图:
1. SlideExpandableListView
用户点击 listView item 滑出固定区域,其他 item 的区域收缩
项目地址:https://github.com/tjerkw/Android-SlideExpandableListView
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/slide-expandable-listView-demo.apk?raw=true
1. JazzyListView
ListView 及 GridView item 以特殊动画效果进入屏幕,效果包括 grow、cards、curl、wave、flip、fly 等等
项目地址:https://github.com/twotoasters/JazzyListView
Demo 地址:https://play.google.com/store/apps/details?id=com.twotoasters.jazzylistview.sample
在线演示:http://lab.hakim.se/scroll-effects/
1. ListViewAnimations
带 Item 显示动画的 ListView,动画包括底部飞入、其他方向斜飞入、下层飞入、渐变消失、滑动删除等
项目地址:https://github.com/nhaarman/ListViewAnimations
Demo 地址:https://play.google.com/store/apps/details?id=com.haarman.listviewanimations
APP 示例:Google plus、Google Now 卡片式进入、小米系统中应用商店、联系人、游戏中心、音乐、文件管理器的 ListView、Ultimate、Light Flow Lite、TreinVerkeer、Running Coach、Pearl Jam Lyrics、Calorie Chart、Car Hire、Super BART、DK FlashCards、Counter Plus、Voorlees Verhaaltjes 2.0
1. DevsmartLib-Android
横向 ListView
项目地址:https://github.com/dinocore1/DevsmartLib-Android
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/horizontal-listview-demo.apk?raw=true
1. TwoWayView
横向 ListView 的效果,继承自 AdapterView
项目地址:https://github.com/lucasr/twoway-view
1. HorizontalVariableListView
支持 Item 宽度不一致的 ListView
项目地址:https://github.com/sephiroth74/HorizontalVariableListView
1. LinearListView
用 LinearLayout 实现的 ListView,可解决多个 ListView 并存等问题。目前自己也有需要,等亲自尝试过后会再具体介绍
项目地址:https://github.com/frankiesardo/LinearListView
1. MultiChoiceAdapter
支持多选的 ListView Adapter
项目地址:https://github.com/ManuelPeinado/MultiChoiceAdapter
Demo 地址:https://play.google.com/store/apps/details?id=com.manuelpeinado.multichoiceadapter.demo
1. EnhancedListView
支持横向滑动删除列表项以及撤销删除的 ListView,该项目的前身是[SwipeToDismissUndoList](https://github.com/timroes/SwipeToDismissUndoList)
项目地址:https://github.com/timroes/EnhancedListView
Demo 地址:https://play.google.com/store/apps/details?id=de.timroes.android.listviewdemo&rdid=de.timroes.android.listviewdemo
1. ListBuddies
自动滚动的双列 ListView ,两个 ListView 滚动速度不一致,有视差效果
项目地址:https://github.com/jpardogo/ListBuddies
Demo 地址:https://play.google.com/store/apps/details?id=com.jpardogo.android.listbuddies
效果图:
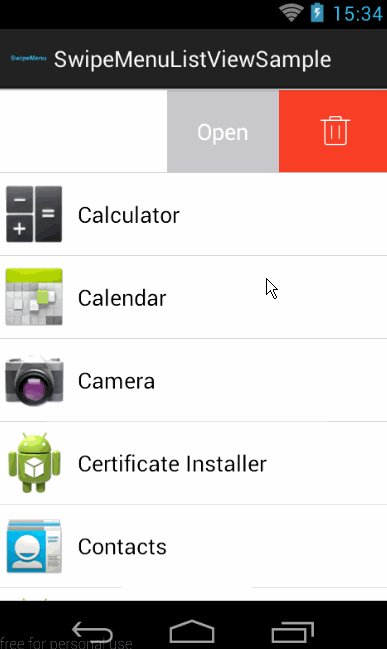
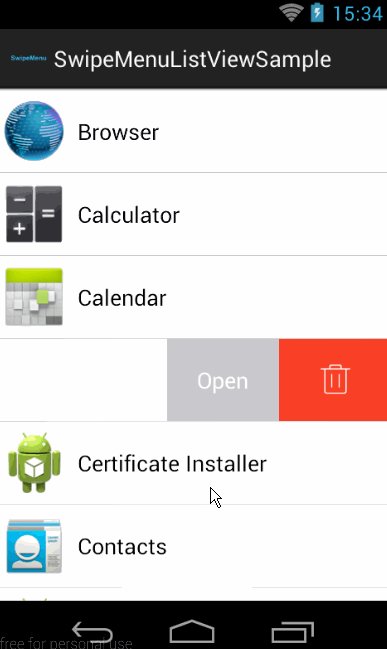
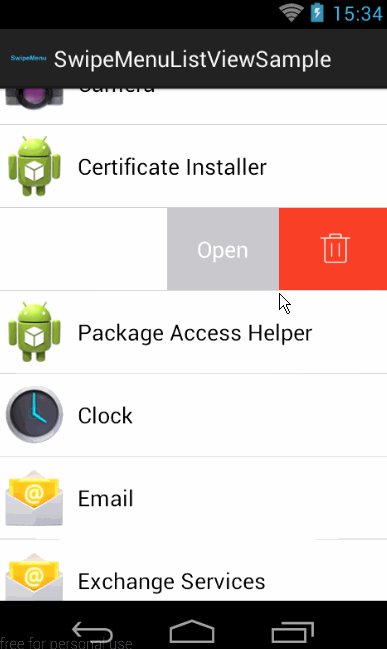
1. SwipeMenuListView
针对 ListView item 的侧滑菜单
项目地址:https://github.com/baoyongzhang/SwipeMenuListView
效果图:
APP 示例:手机 QQV5.0
1. PagingListView
分页加载的 ListView。当滑动到 ListView 底部最后一个元素时,显示一个进度行,然后加载下一页数据,并显示。
项目地址:https://github.com/nicolasjafelle/PagingListView
1. PullZoomView
支持下拉时 HeaderView 缩放的 ListView、ScrollView
项目地址:https://github.com/Frank-Zhu/PullZoomView
效果图:
1. PullToZoomInListView
滑动 ListView 时使其 HeaderView 跟随滑动缩放
项目地址:https://github.com/matrixxun/PullToZoomInListView
效果图:
1. CalendarListview
实现每个月一行日历效果的 ListView
项目地址:https://github.com/traex/CalendarListview
原理剖析文档:[CalendarListview](http://a.codekk.com/detail/Android/Rogary/CalendarListView%20%E6%BA%90%E7%A0%81%E8%A7%A3%E6%9E%90)
效果图:
1. sticky-headers-recyclerview
GroupName 滑动到顶端时会固定不动直到另外一个 GroupName 到达顶端的 ListView,采用 support-v7 中的 RecyclerView 实现
项目地址:https://github.com/timehop/sticky-headers-recyclerview
1. PullSeparateListView
到达顶部或底部继续拉动时,实现 Item 间的相互分离,两种模式:(1) 全部分离的模式,即屏幕内所有 Item 都会分离 (2)部分分离模式,以点击位置为分界点,部分 item 分离
项目地址:https://github.com/chiemy/PullSeparateListView
效果图:
1. ExpandableLayout
Header 和 Content Item 都可以展开的 ExpandableListview
项目地址:https://github.com/traex/ExpandableLayout
1. PagedHeadListView
支持 paginated header 以及 material page indicator 的 ListView.
项目地址:https://github.com/JorgeCastilloPrz/PagedHeadListView
效果图:
1. CustomSwipeListView
支持左滑弹出自定义菜单,右滑删除且允许撤销,同时可以自定义滑动动画时间和滑动触发事件的时机等。
项目地址:https://github.com/xyczero/Android-CustomSwipeListView
Demo 地址:[Download here](http://7u2jsw.com1.z0.glb.clouddn.com/githubCustomSwipeListView.apk)
效果图:
1. Pull-to-Refresh.Rentals-Android
提供一个简单可以自定义的下拉刷新实现,[Yalantis](http://yalantis.com/) 出品。
项目地址:https://github.com/Yalantis/Pull-to-Refresh.Rentals-Android
效果图:
1. ScrollerCalendar
实现每行显示一年的 12 个月份的 RecyclerView 年历
项目地址:https://github.com/guanchao/ScrollerCalendar
效果图:
1. ExtractWordView
一个可以提取单词的 ListView,支持"放大镜"效果。
项目地址:https://github.com/jcodeing/ExtractWordView
Demo 地址:[Download here](https://raw.githubusercontent.com/jcodeing/ExtractWordView/master/ExtractWordView-demo.apk)
效果图:
1. FlyRefresh
支持 ListView, GridView, RecyclerView, ScrollView 的下拉刷新
项目地址:https://github.com/race604/FlyRefresh
效果图:
1. MVCHelper
实现下拉刷新,滚动底部自动加载更多,分页加载,自动切换显示网络失败布局,暂无数据布局,支持任意 view,真正的 MVC 架构
支持切换主流下拉刷新框架 Android-PullToRefresh-Library,android-Ultra-Pull-To-Refresh-library,SwipeRefreshLayout
项目地址:https://github.com/LuckyJayce/MVCHelper
Demo 地址:https://github.com/LuckyJayce/MVCHelper/blob/master/raw/MVCHelper_Demo.apk?raw=true
1. RecyclerViewSwipeDismiss
支持滑动 Item 操作、点击展开、拖动排序、展开后拖动排序等特性的 RecyclerView
项目地址:https://play.google.com/store/apps/details?id=com.h6ah4i.android.example.advrecyclerview
视频:http://www.youtube.com/watch?feature=player_embedded&v=S7cSwMArjUQ
1. WaterDropListView
模仿 iOS 下拉刷新“水滴”效果,支持下拉刷新和上拉加载
项目地址:https://github.com/THEONE10211024/WaterDropListView
效果图:
1. PopupListView
實現ListItem 點擊後置頂並可顯示客製化添加的item的內部View 的ListView
项目地址:https://github.com/s8871404/PopupListView
Demo 地址:https://play.google.com/store/apps/details?id=com.baobomb.popuplistview_sample
效果图:
#### 二、ActionBar
1. ActionBarSherlock
为 Android 所有版本提供统一的 ActionBar,解决 4.0 以下 ActionBar 的适配问题
项目地址:https://github.com/JakeWharton/ActionBarSherlock
Demo 地址:https://play.google.com/store/apps/details?id=com.actionbarsherlock.sample.demos
标签:兼容库, ActionBar
1. ActionBar-PullToRefresh
下拉刷新,ActionBar 出现加载中提示
项目地址:https://github.com/chrisbanes/ActionBar-PullToRefresh
Demo 地址:https://play.google.com/store/apps/details?id=uk.co.senab.actionbarpulltorefresh.samples.stock
APP 示例:Gmail,Google Plus,知乎等
1. FadingActionBar
ListView 向下滚动逐渐显现的 ActionBar
项目地址:https://github.com/ManuelPeinado/FadingActionBar
Demo 地址:https://play.google.com/store/apps/details?id=com.manuelpeinado.fadingactionbar.demo
APP 示例:google music,知乎
1. NotBoringActionBar
google music 下拉收缩的 ActionBar
项目地址:https://github.com/flavienlaurent/NotBoringActionBar
Demo 地址:http://flavienlaurent.com/blog/2013/11/20/making-your-action-bar-not-boring/
APP 示例:Google 音乐
1. RefreshActionItem
带进度显示和刷新按钮的 ActionBar
项目地址:https://github.com/ManuelPeinado/RefreshActionItem
Demo 地址:https://play.google.com/store/apps/details?id=com.manuelpeinado.refreshactionitem.demo
APP 示例:The New York Times,DevAppsDirect
1. GlassActionBar
类似玻璃的有一定透明度的 ActionBar
项目地址:https://github.com/ManuelPeinado/GlassActionBar
Demo 地址:https://play.google.com/store/apps/details?id=com.manuelpeinado.glassactionbardemo
APP 示例:google music
#### 三、Menu
1. MenuDrawer
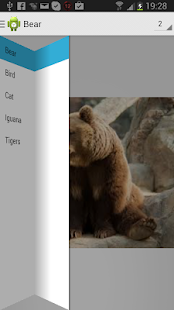
滑出式菜单,通过拖动屏幕边缘滑出菜单,支持屏幕上下左右划出,支持当前 View 处于上下层,支持 Windows 边缘、ListView 边缘、ViewPager 变化划出菜单等。
项目地址:https://github.com/SimonVT/android-menudrawer
Demo 地址:http://simonvt.github.io/android-menudrawer/
APP 示例:Gmail、Google Music 等大部分 google app
1. SlidingMenu
滑出式菜单,通过拖动屏幕边缘滑出菜单,支持屏幕左右划出,支持菜单 zoom、scale、slide up 三种动画样式出现。与 MenuDrawer 相比而言,SlidingMenu 支持菜单动画样式出现,MenuDrawer 支持菜单 view 处于内容的上下层
项目地址:https://github.com/jfeinstein10/SlidingMenu
原理剖析文档:[SlidingMenu](http://a.codekk.com/detail/Android/huxian99/SlidingMenu 源码解析)
Demo 地址:https://play.google.com/store/apps/details?id=com.slidingmenu.example
APP 示例:Foursquare, LinkedIn, Zappos, Rdio, Evernote Food, Plume, VLC for Android, ESPN ScoreCenter, MLS MatchDay, 9GAG, Wunderlist 2, The Verge, MTG Familiar, Mantano Reader, Falcon Pro (BETA), MW3 Barracks
1. ArcMenu
支持类似 Path 的左下角动画旋转菜单及横向划出菜单、圆心弹出菜单
项目地址:https://github.com/daCapricorn/ArcMenu
效果图:
https://dl.dropboxusercontent.com/u/11369687/preview1.png
https://dl.dropboxusercontent.com/u/11369687/raymenu.png
APP 示例:Path
1. android-satellite-menu
类似 Path 的左下角动画旋转菜单
项目地址:https://github.com/siyamed/android-satellite-menu
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/satellite-menu-demo.apk?raw=true
APP 示例:Path
1. radial-menu-widget
圆形菜单,支持二级菜单
项目地址:https://code.google.com/p/radial-menu-widget/
效果图:
1. Android Wheel Menu
圆形旋转选取菜单
项目地址:https://github.com/anupcowkur/Android-Wheel-Menu
效果图:
1. FoldingNavigationDrawer
滑动并以折叠方式打开菜单
项目地址:https://github.com/tibi1712/FoldingNavigationDrawer-Android
Demo 地址:https://play.google.com/store/apps/details?id=com.ptr.folding.sample
效果图:
1. AndroidResideMenu
仿 Dribbble 的边栏菜单
项目地址:https://github.com/SpecialCyCi/AndroidResideMenu
效果图:
1. CircularFloatingActionMenu
一个可定制的圆形的浮动菜单控件,类似于 Path 的圆形菜单。这个控件的可定制性更强,可以很容易的定制菜单出现消失时的动画,起始角度和半径。
项目地址:https://github.com/oguzbilgener/CircularFloatingActionMenu
原理剖析文档:[CircularFloatingActionMenu](http://a.codekk.com/detail/Android/cpacm/CircularFloatingActionMenu 源码解析)
Demo 地址:https://github.com/oguzbilgener/CircularFloatingActionMenu/tree/master/samples
效果图:
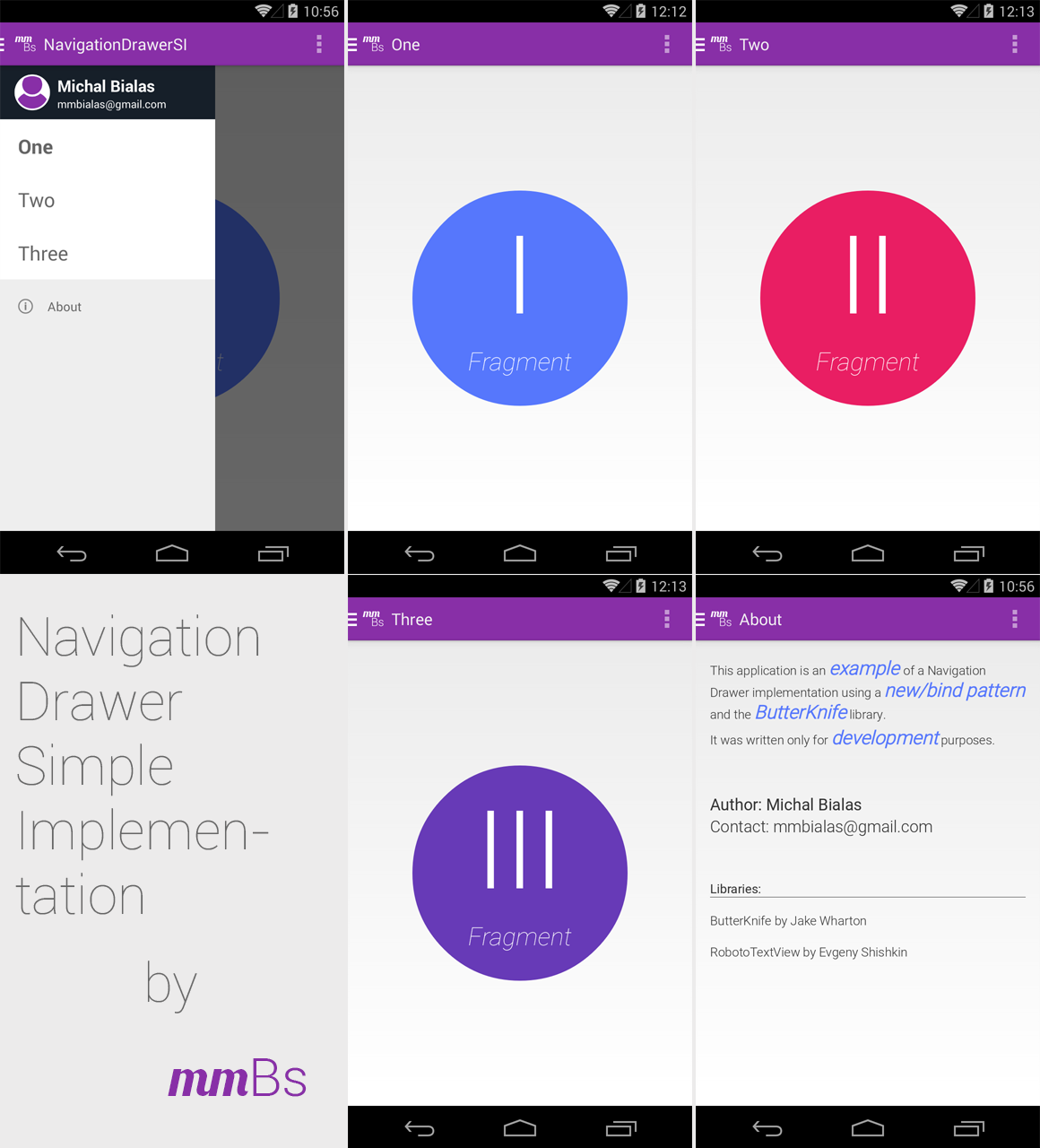
1. NavigationDrawerSI
Navigation Drawer 的一个简单实现,滑动并以折叠方式打开菜单
项目地址:https://github.com/mmBs/NavigationDrawerSI
Demo 地址:https://play.google.com/store/apps/details?id=mmbialas.pl.navigationdrawersi
效果图:
APP 示例:https://play.google.com/store/apps/details?id=mmbialas.pl.navigationdrawersi
1. DragLayout
使用 support.v4 包下的 ViewDragHelper 实现 QQ5.0 侧滑
项目地址:https://github.com/BlueMor/DragLayout
效果图:
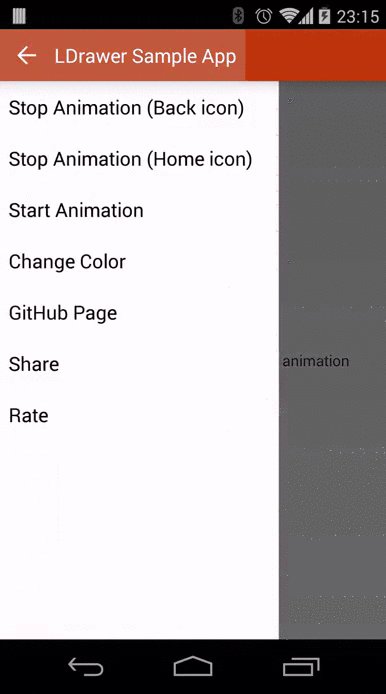
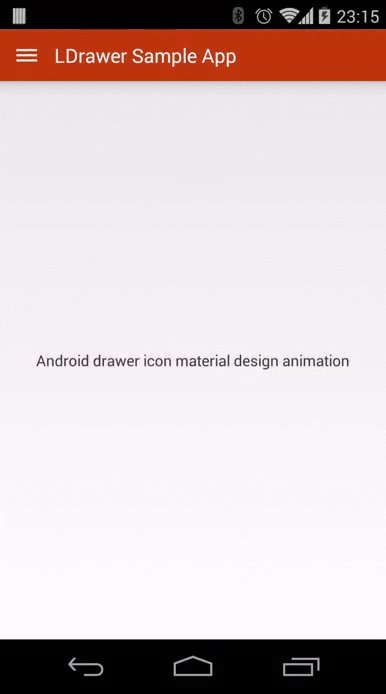
1. LDrawer
Material Design 形式的展开折叠 Icon
项目地址:https://github.com/ikimuhendis/LDrawer
效果图:
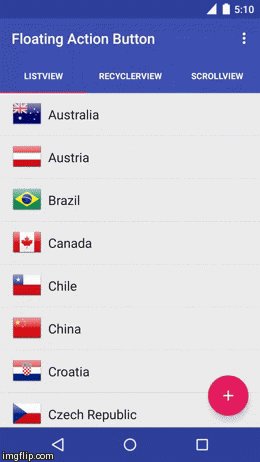
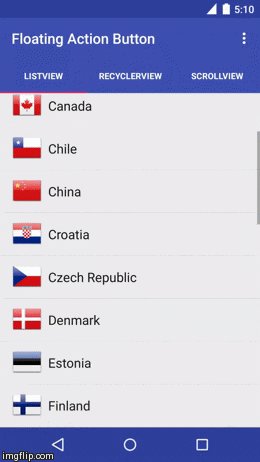
1. Floating Action Button
悬浮的圆形菜单栏,支持组建滚动时自动隐藏及其他设置
项目地址:https://github.com/shamanland/floating-action-button
效果图:
1. Side-Menu.Android
分类侧滑菜单,[Yalantis](http://yalantis.com/) 出品。
项目地址:https://github.com/Yalantis/Side-Menu.Android
原理剖析文档:[Side-Menu.Android](http://a.codekk.com/detail/Android/cpacm/Side Menu.Android 源码解析)
效果图:
1. Context-Menu.Android
可以方便快速集成漂亮带有动画效果的上下文菜单,[Yalantis](http://yalantis.com/)出品。
项目地址:https://github.com/Yalantis/Context-Menu.Android
效果图:
1. Droppy
支持多种样式的下拉菜单
项目地址:https://github.com/shehabic/Droppy
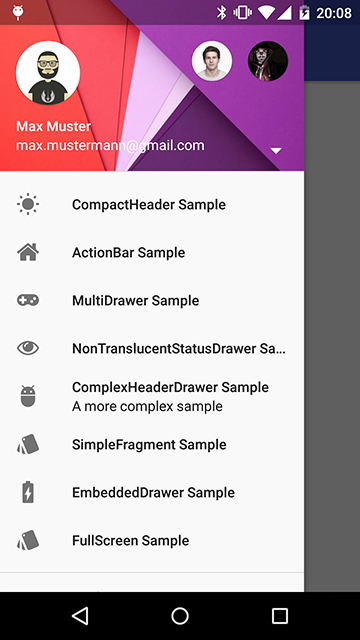
1. MaterialDrawer
Material Design 风格的导航抽屉,提供简便且强大的定制功能
项目地址:https://github.com/mikepenz/MaterialDrawer
Demo 地址:https://play.google.com/store/apps/details?id=com.mikepenz.materialdrawer.app
效果图:
1. SlideBottomPanel
底部划出菜单,滑动时背景图透明度渐变,支持嵌套 LiewView 或 ScrollView
项目地址:[https://github.com/kingideayou/SlideBottomPanel](https://github.com/kingideayou/SlideBottomPanel)
Demo 地址:[SlideBottomPanelDemo 下载](https://github.com/kingideayou/SlideBottomPanel/raw/master/apk/SlideBottomPanelDemo.apk)
效果图:
#### 四、ViewPager 、Gallery
1. ConvenientBanner
通用的广告栏控件,让你轻松实现广告头效果。支持无限循环,可以设置自动翻页和时间(而且非常智能,手指触碰则暂停翻页,离开自动开始翻页。你也可以设置在界面onPause的时候不进行自动翻页,onResume之后继续自动翻页),并且提供多种翻页特效。 对比其他广告栏控件,大多都需要对源码进行改动才能加载网络图片,或者帮你集成不是你所需要的图片缓存库。而这个库能让有代码洁癖的你欢喜,不需要对库源码进行修改你就可以使用任何你喜欢的网络图片库进行配合。
项目地址:https://github.com/saiwu-bigkoo/Android-ConvenientBanner
效果图:
1. Android-ViewPagerIndicator
配合 ViewPager 使用的 Indicator,支持各种位置和样式
项目地址:https://github.com/JakeWharton/Android-ViewPagerIndicator
Demo 地址:https://play.google.com/store/apps/details?id=com.viewpagerindicator.sample
APP 示例:太多了。。
1. JazzyViewPager
支持 Fragment 切换动画的 ViewPager,动画包括转盘、淡入淡出、翻页、层叠、旋转、方块、翻转、放大缩小等,效果类似桌面左右切换的各种效果,不过桌面并非用 ViewPager 实现而已
项目地址:https://github.com/jfeinstein10/JazzyViewPager
Demo 地址:https://github.com/jfeinstein10/JazzyViewPager/blob/master/JazzyViewPager.apk?raw=true
1. JellyViewPager
特殊切换动画的 ViewPager
项目地址:https://github.com/chiemy/JellyViewPager
效果图:
1. Android-DirectionalViewPager
支持横向和纵向(垂直)的 ViewPager
项目地址:https://github.com/JakeWharton/Android-DirectionalViewPager
Demo 地址:https://market.android.com/details?id=com.directionalviewpager.sample
1. FancyCoverFlow
支持 Item 切换动画效果的类似 Gallery View
项目地址:https://github.com/davidschreiber/FancyCoverFlow
Demo 地址:https://play.google.com/store/apps/details?id=at.technikum.mti.fancycoverflow.samples
效果图:
1. AndroidTouchGallery
支持双击或双指缩放的 Gallery(用 ViewPager 实现),相比下面的 PhotoView,在被放大后依然能滑到下一个 item,并且支持直接从 url 和文件中获取图片,
项目地址:https://github.com/Dreddik/AndroidTouchGallery
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/touch-gallery-demo.apk?raw=true
APP 示例:类似微信中查看聊天记录图片时可双击放大,并且放大情况下能正常左右滑动到前后图片
1. Android Auto Scroll ViewPager
Android 自动滚动 轮播循环的 ViewPager
项目地址:https://github.com/Trinea/android-auto-scroll-view-pager
Demo 地址:https://play.google.com/store/apps/details?id=cn.trinea.android.demo
文档介绍:http://www.trinea.cn/android/auto-scroll-view-pager/
1. Android PagerSlidingTabStrip
配合 ViewPager 使用的 Indicator,支持 ViewPager Scroll 时 Indicator 联动
项目地址:https://github.com/astuetz/PagerSlidingTabStrip
原理剖析文档:[Android PagerSlidingTabStrip](http://a.codekk.com/detail/Android/ayyb1988/PagerSlidingTabStrip 源码解析)
Demo 地址:https://play.google.com/store/apps/details?id=com.astuetz.viewpager.extensions.sample
1. ViewPager3D
ViewPager3D 效果
项目地址:https://github.com/inovex/ViewPager3D
1. AnimaTabsview
仿网易云音乐标签切换的动画,带透明小三角
项目地址:https://github.com/wuyexiong/transparent-over-animtabsview
在线演示:http://v.youku.com/v_show/id_XNzA4MjY5NjA0.html
1. LoopingViewPager
无限循环的 ViewPager
项目地址:https://github.com/imbryk/LoopingViewPager
1. android_page_curl
翻书卷曲效果
项目地址:https://github.com/harism/android_page_curl
在线演示:https://www.youtube.com/watch?v=iwu7P5PCpsw
APP 示例:iReader
1. ViewPagerIndicator
简化并实现 android 的 TabHost 效果,顶部滑动 tab,引导页,支持自定义 tab 样式,自定义滑动块样式和位置,自定义切换 tab 的过渡动画,子界面的预加载和界面缓存,设置界面是否可滑动
项目地址:https://github.com/LuckyJayce/ViewPagerIndicator
1. ScreenSlideIndicator
轻量级的圆形 Indicadtor,位置可以自由调整,不会对 ViewPager 产生任何影响。
项目地址:[ScreenSlidePager](https://github.com/LyndonChin/Android-ScreenSlidePager)
效果图:
1. SmartTabLayout
自定义的 Tab title strip,基于 Google Samples 中的 android-SlidingTabBasic 项目,滑动时 Indicator 可平滑过渡。
项目地址:https://github.com/ogaclejapan/SmartTabLayout
Demo 地址:https://play.google.com/store/apps/details?id=com.ogaclejapan.smarttablayout.demo
效果图:
1. AndroidImageSlider
Android 图片滑动
项目地址:https://github.com/daimajia/AndroidImageSlider
效果图:
App
示例:https://github.com/daimajia/AndroidImageSlider/releases/download/v1.0.8/demo-1.0.8.apk
1. RecyclerViewPager
完全继承自 RecyclerView,可以自定义触发翻页的距离,可自定义翻页速度,支持垂直方向的 ViewPager,支持 Fragment。
项目地址:[RecyclerViewPager](https://github.com/lsjwzh/RecyclerViewPager)
效果图:
1. CircleIndicator
轻量级ViewPager指示器,支持三种不同的模式
项目地址:[CircleIndicator]( https://github.com/THEONE10211024/CircleIndicator)
效果图:


#### 五、GridView
1. StaggeredGridView
允许非对齐行的 GridView,类似 Pinterest 的瀑布流,并且跟 ListView 一样自带 View 缓存,继承自 ViewGroup
项目地址:https://github.com/maurycyw/StaggeredGridView
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/staggered-gridview-demo.apk?raw=true
APP 示例:Pinterest 等
1. AndroidStaggeredGrid
允许非对齐行的 GridView,类似 Pinterest 的瀑布流,继承自 AbsListView
项目地址:https://github.com/etsy/AndroidStaggeredGrid
APP 示例:Pinterest 等
1. PinterestLikeAdapterView
允许非对齐行的 GridView,类似 Pinterest 的瀑布流,允许下拉刷新
项目地址:https://github.com/GDG-Korea/PinterestLikeAdapterView
APP 示例:Pinterest 等
1. DraggableGridView
Item 可拖动交换位置的 GridView,实际是自己继承 ViewGroup 实现,类似桌面的单屏效果,可屏幕自动上下滚动进行 Item 移动交换,多屏效果见下面 PagedDragDropGrid
项目地址:https://github.com/thquinn/DraggableGridView
Demo 地址:https://github.com/thquinn/DraggableGridView/blob/master/bin/DraggableGridViewSample.apk?raw=true
1. StickyGridHeaders
GroupName 滑动到顶端时会固定不动直到另外一个 GroupName 到达顶端的 GridView
项目地址:https://github.com/TonicArtos/StickyGridHeaders
效果图:
1. PagedDragDropGrid
Item 可拖动交换位置、拖动删除的自定义控件,实际是自己继承 ViewGroup 实现,类似桌面的多屏效果,可拖动到屏幕边缘,屏幕自动左右滚动进行 Item 移动交换,可拖动进行删除,单屏效果见上面 DraggableGridView
项目地址:https://github.com/mrKlar/PagedDragDropGrid
在线演示:http://youtu.be/FYTSRfthSuQ
1. Android-DraggableGridViewPager
Item 可拖动交换位置的 GridView,实际是自己继承 ViewGroup 实现,类似桌面的多屏效果,可屏幕自动左右滚动进行 Item 移动交换,单屏效果见上面 DraggableGridView
项目地址:https://github.com/zzhouj/Android-DraggableGridViewPager
Demo 地址:https://github.com/Trinea/trinea-download/blob/master/draggable-grid-viewpager-demo.apk?raw=true
1. TwoWayGridView
可横向滚动的 GridView
项目地址:https://github.com/jess-anders/two-way-gridview
1. PagingGridView
分页加载的 GridView。当滑动到 GridView 底部最后一个行时,显示一个进度行,然后加载下一页数据,并显示。
项目地址:https://github.com/nicolasjafelle/PagingGridView
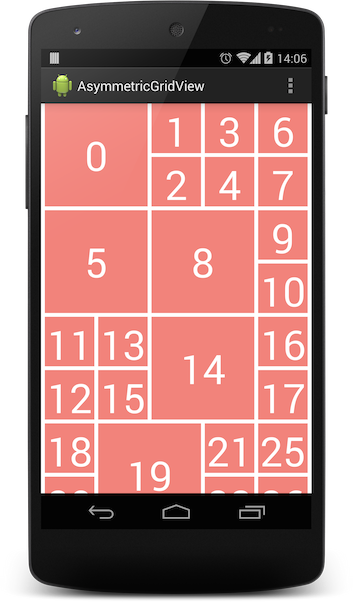
1. AsymmetricGridView
一个支持跨行和跨列可变 Item 大小的 GridView
项目地址:https://github.com/felipecsl/AsymmetricGridView
Demo 地址:https://play.google.com/store/apps/details?id=com.felipecsl.asymmetricgridview.app
效果图:
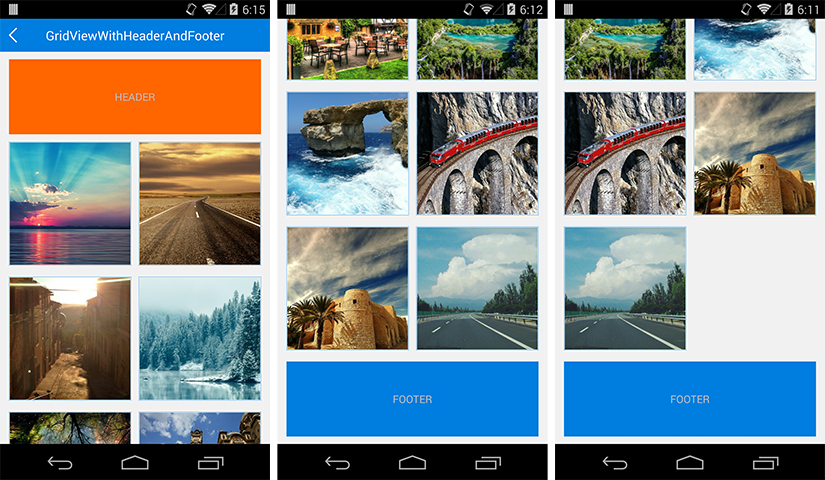
1. GridView with Header and Footer
和`ListView`一样带头部和底部的`GridView`,用法和`ListView`一样
项目地址:https://github.com/liaohuqiu/android-GridViewWithHeaderAndFooter
效果图:
#### 六、ImageView
1. PhotoView
支持双击或双指缩放的 ImageView,在 ViewPager 等 Scrolling view 中正常使用,相比上面的 AndroidTouchGallery,不仅支持 ViewPager,同时支持单个 ImageView
项目地址:https://github.com/chrisbanes/PhotoView
原理剖析文档:[PhotoView](http://a.codekk.com/detail/Android/dkmeteor/PhotoView 源码解析)
Demo 地址:https://play.google.com/store/apps/details?id=uk.co.senab.photoview.sample
APP 示例:photup
1. android-gif-drawable
支持 gif 显示的 view,用 jni 实现的,编译生成 so 库后直接 xml 定义 view 即可,而且本身不依赖于其他开源项目所以相对下面的 ImageViewEx 简单的多
项目地址:https://github.com/koral--/android-gif-drawable
1. ImageViewEx
支持 Gif 显示的 ImageView,依赖很多,编译过程很繁琐
项目地址:https://github.com/frapontillo/ImageViewEx
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/imageviewex-demo.apk?raw=true
1. RoundedImageView
带圆角的 ImageView
项目地址:https://github.com/vinc3m1/RoundedImageView
效果图:
1. SelectableRoundedImageView
ImageView 允许四个角的每一个有不同的半径值。也允许椭圆形、圆形的形状或者边
项目地址:https://github.com/pungrue26/SelectableRoundedImageView
Demo 地址:https://play.google.com/store/apps/details?id=com.joooonho
效果图:
1. ColorArt
根据图片的均色设置背景色显示文字和图片,类似 itune11 中效果
项目地址:https://github.com/MichaelEvans/ColorArt
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/color-art-demo.apk?raw=true
1. CircleImageView
圆形的 ImageView
项目地址:https://github.com/hdodenhof/CircleImageView
效果图:
1. ImageViewZoom
支持放大和平移的 ImageView
项目地址:https://github.com/sephiroth74/ImageViewZoom
APP 示例:https://play.google.com/store/apps/details?id=com.aviary.android.feather
1. KenBurnsView
实现 Ken Burns effect 效果,达到身临其境效果的 ImageView
项目地址:https://github.com/flavioarfaria/KenBurnsView
1. CustomShapeImageView
各种形状的 ImageView, 相比上面的圆形 ImageView,多了更多形状
项目地址:https://github.com/MostafaGazar/CustomShapeImageView
效果图:
1. Shape Image View
可以自定义各种形状的 ImageView, 并且支持边框
项目地址:https://github.com/siyamed/android-shape-imageview
效果图:
https://github.com/siyamed/android-shape-imageview/raw/master/images/all-samples.png
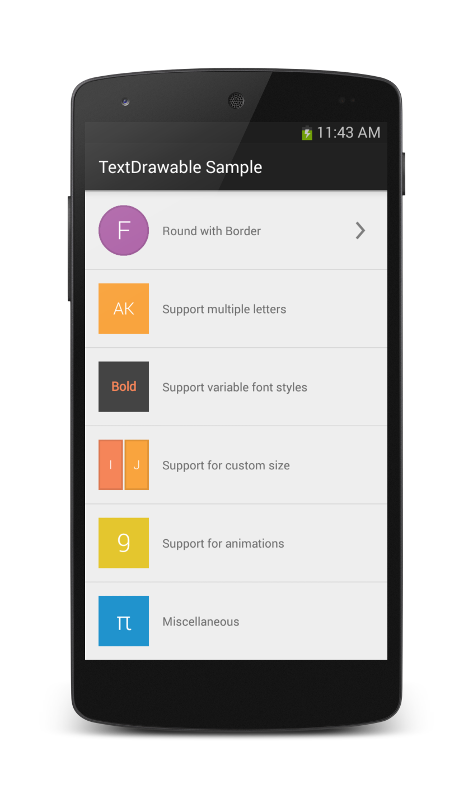
1. TextDrawable
一个用于生成带有文本或者字母的图片的轻量级库。扩展自 Drawable,因此可用于现有/自定义/网络等 ImageView 类,并且包含一个流接口用于创建 drawables 以及一个定制的 ColorGenerator
项目地址:https://github.com/amulyakhare/TextDrawable
效果图:
1. android-smart-image-view
可从 URL 或 contact address book 加载图片的 ImageView,支持缓存
项目地址:https://github.com/loopj/android-smart-image-view
1. PhotoView
支持双指/双击缩放的ImageView,支持从一个PhotoView缩放到另外一个PhotoView(点击图片放大预览),相对于其他PhototView有更加平滑的缩放,平移的动画,并且支持所有的ScaleType,可以作为普通的ImageView使用
项目地址:https://github.com/bm-x/PhotoView
效果图:
#### 七、ProgressBar
1. SmoothProgressBar
水平进度条
项目地址:https://github.com/castorflex/SmoothProgressBar
Demo 地址:https://play.google.com/store/apps/details?id=fr.castorflex.android.smoothprogressbar.sample
1. MaterialProgessBar
Material Design 的进度条,支持 Android 4.0
项目地址:https://github.com/DreaminginCodeZH/MaterialProgressBar
Demo 地址:https://github.com/DreaminginCodeZH/MaterialProgressBar/blob/master/dist/sample.apk
1. ProgressWheel
支持进度显示的圆形 ProgressBar
项目地址:https://github.com/Todd-Davies/ProgressWheel
Demo 地址:https://github.com/Trinea/TrineaDownload/blob/master/progress-wheel-demo.apk?raw=true
1. android-square-progressbar
在图片周围显示进度
项目地址:https://github.com/mrwonderman/android-square-progressbar
Demo 地址:https://play.google.com/store/apps/details?id=net.yscs.android.square_progressbar_example
效果图:
APP 示例:square
1. HoloCircularProgressBar
Android4.1 时钟 App 样式
项目地址:https://github.com/passsy/android-HoloCircularProgressBar
效果图:
APP 示例:Android4.1 时钟 App
1. ProgressButton
通过图钉的不同状态显示进度
项目地址:https://github.com/f2prateek/progressbutton
文档介绍:http://f2prateek.com/progressbutton/
效果图:
1. GoogleProgressBar
类似 google 多个圆形卡片翻转的 progressBar
项目地址:https://github.com/jpardogo/GoogleProgressBar
效果图:
1. TH-ProgressButton
带圆形进度显示的按钮
项目地址:https://github.com/torryharris/TH-ProgressButton
效果图:
https://raw.github.com/Vyshakh-K/TH-ProgressButton/master/screenshots/progressshot2.png
1. NumberProgressBar
带数字进度的进度条
项目地址:https://github.com/daimajia/NumberProgressBar
效果图:
1. CircularProgressDrawable
带圆形进度显示的进度条
项目地址:https://github.com/Sefford/CircularProgressDrawable
效果图:
1. Android-RoundCornerProgressBar
Android 圆角 ProgressBar,可自定义圆角颜色和半径,包括带 Icon 和不带 Icon 两种类型。
项目地址:https://github.com/akexorcist/Android-RoundCornerProgressBar
效果图:
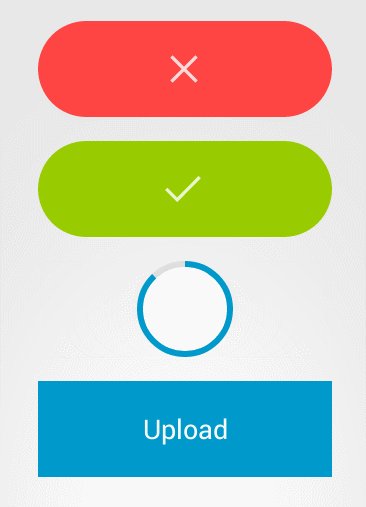
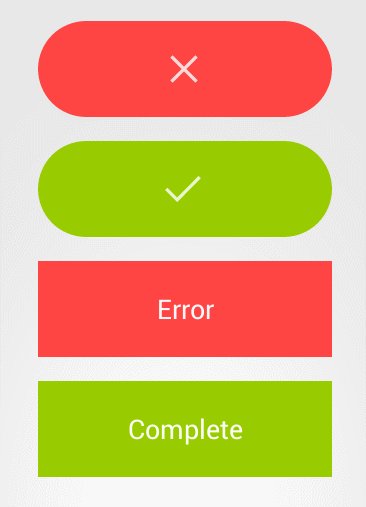
1. circular-progress-button
带进度显示的 Button
项目地址:https://github.com/dmytrodanylyk/circular-progress-button
效果图:
1. WaveView
一个波纹效果的 View,可用来做 ProgressBar
项目地址:https://github.com/john990/WaveView
Demo 地址:https://raw.github.com/john990/WaveView/master/screenshot%26apk/demo.unaligned.apk
效果图:
1. MaterialLoadingProgressBar
抽取自 SwipeRefreshLayout 的 Material Design 进度指示器
项目地址:https://github.com/lsjwzh/MaterialLoadingProgressBar
效果图:
1. MetaballLoading
A 2d metaball loading
项目地址:https://github.com/dodola/MetaballLoading
效果图:
效果图:
1. SectorProgressView
一个圆形或环形的进度显示控件,用圆中扇形的角度大小来表示进度信息
项目地址:https://github.com/timqi/SectorProgressView
Demo:[apk download](https://github.com/timqi/SectorProgressView/raw/master/art/example.apk)
效果图:
 
#### 八、TextView
包括 TextView 及所有继承自 TextView 控件,如 EditText、Button、RadioButton
1. android-flowtextview
文字自动环绕其他 View 的 Layout
项目地址:https://github.com/deano2390/FlowTextView
效果图:
1. Android Form EditText
验证输入合法性的编辑框,支持输入、英文、ip、url 等多种正则验证
项目地址:https://github.com/vekexasia/android-edittext-validator
Demo 地址:https://play.google.com/store/apps/details?id=com.andreabaccega.edittextformexample
1. Emojicon
支持 emojis 的 TextView 和 EditText
项目地址:https://github.com/rockerhieu/emojicon
文档介绍:http://rockerhieu.com/emojicon/
1. android-circlebutton
Android 圆形按钮,实际实现是继承自 ImageView
项目地址:https://github.com/markushi/android-circlebutton
Demo 地址:https://github.com/markushi/android-circlebutton/blob/master/example/example.apk
1. Segmented Radio Buttons for Android
iOS’s segmented controls 的实现
项目地址:https://github.com/vinc3m1/android-segmentedradiobutton
Demo 地址:https://github.com/thquinn/DraggableGridView/blob/master/bin/DraggableGridViewSample.apk?raw=true
效果图:
1. Chips EditText Library
支持国家名字联想从而选择显示该国国旗的 EditText,实际就是通过 SpannableStringBuilder 实现
项目地址:https://github.com/kpbird/chips-edittext-library
Demo 地址:https://github.com/kpbird/chips-edittext-library/tree/master/ChipsEditTextDemo/bin
1. AutoFitTextView
可固定边界内容字体大小自适应的 TextView
项目地址:https://github.com/grantland/android-autofittextview
1. Shimmer for Android
文字发淡光的 TextView
项目地址:https://github.com/RomainPiel/Shimmer-android
1. Titanic
可以显示水位上升下降(不知道该怎么描述 囧)的 TextView
项目地址:https://github.com/RomainPiel/Titanic
效果图:
1. android-iconify
提供带 Icon 的 TextView,Menu,Button 等
项目地址:https://github.com/JoanZapata/android-iconify
1. Calligraphy
让我们在 android 开发中使用自定义字体变得更加简单
项目地址:https://github.com/chrisjenx/Calligraphy
效果图:
1. CreditsRoll
类似星球大战字幕效果的 TextView
项目地址:https://github.com/frakbot/CreditsRoll
1. android-process-buton
带加载或提交进度的 Button
项目地址:https://github.com/dmytrodanylyk/android-process-buton
1. FButton
扁平化的 Button
项目地址:https://github.com/hoang8f/android-flat-button
Demo 地址:https://play.google.com/store/apps/details?id=info.hoang8f.fbutton.demo
1. FloatingActionButton
一个类似 Android 版 Google+浮动功能按钮的控件,可以响应 ListView 的滚动事件。当列表向上滚动的时候会自动显示,向下滚动的时候自动隐藏。
项目地址:https://github.com/makovkastar/FloatingActionButton
Demo 地址:https://github.com/makovkastar/FloatingActionButton/tree/master/
效果图:
1. Android Saripaar
Android 表单验证
项目地址:https://github.com/ragunathjawahar/android-saripaar/
1. JumpingBeans
文字像 Mexican beans 一样跳动
项目地址:https://github.com/frakbot/JumpingBeans
Demo 地址:http://play.google.com/store/apps/details?id=net.frakbot.jumpingbeans.demo
效果图:
1. FancyButtons
一个不用图片就可以帮助我们创建出漂亮按钮的库。
项目地址:https://github.com/medyo/fancybuttons
Demo 地址:https://github.com/medyo/fancybuttons/tree/master/samples
效果图:
https://raw.githubusercontent.com/medyo/fancybuttons/master/screenshots/fancy2.png
1. Android-RobotoTextView
一个实现了所有 Roboto 字体的 TextView,包括新出的 Roboto Slab 字体。
项目地址:https://github.com/johnkil/Android-RobotoTextView
Demo 地址:http://play.google.com/store/apps/details?id=com.devspark.robototextview
Demo 项目:https://github.com/johnkil/Android-RobotoTextView/tree/master/robototextview-sample
效果图:
1. Android-WizardPager
一个表单向导库
项目地址:https://github.com/romannurik/android-wizardpager
Demo 项目:https://github.com/str4d/android-wizardpager/tree/textfield
效果图:
1. RippleView
一个实现了 Android L 上才引入的点击按钮后出现水波纹效果的按钮
项目地址:https://github.com/siriscac/RippleView
Demo 项目:https://github.com/siriscac/RippleView/tree/master/RippleViewExample
效果图:
1. RippleEffect
一个实现 Material Design Ripple 效果的库,支持 Android API 9+以上版本。
项目地址:https://github.com/traex/RippleEffect
Demo 项目:https://github.com/traex/RippleEffect/tree/master/sample
效果图:
1. RippleCompat
使用易于移植的方式为UI控件实现波纹效应,可以适配控件原背景及Palette支持。api简单,可自定义效果,兼容至Android API 7+。
项目地址:https://github.com/desmond1121/RippleCompat
Demo 项目:https://github.com/desmond1121/RippleCompat/tree/master/app
效果图:

palette效果:

1. Android Floating Label Widgets
包含一系列控件,这些控件特点是:有默认值,当值不为空时默认值浮动到上面变为提示
项目地址:https://github.com/marvinlabs/android-floatinglabel-widgets
Demo 地址:https://play.google.com/store/apps/details?id=com.marvinlabs.widget.floatinglabel.demo
在线演示:http://www.youtube.com/watch?v=hpZD9gJcRg0&feature=youtu.be
1. MaterialEditText
EditText 的 Material Design 实现。包含 [Google Material Design Spec](http://www.google.com/design/spec/components/text-fields.html)中的 UI 效果和一些新增特性。
项目地址:https://github.com/rengwuxian/MaterialEditText
1. MaterialEditText
实现 [Material Design](http://www.google.com/design/spec/components/text-fields.html) 中 Ripple 效果线条背景的 EditText。直接替换原生 EditText 即可集成。
项目地址:https://github.com/DreamingInCodeZH/MaterialEditText
1. MultiActionTextView
可以分别给 TextView 中的某几个字设置点击事件的 TextView
项目地址:https://github.com/ajaysahani/MultiActionTextView
效果图:
1. ToggleButton
状态切换的 Button,类似 iOS,用 View 实现
项目地址:https://github.com/zcweng/ToggleButton
效果图:
1. SwitchButton
状态切换的 Button,类似 iOS,拥有良好的用户界面
Android 开源项目分类汇总(转)
时间:2022-08-14 10:00:01



