从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理
时间:2022-08-22 23:00:01
关注公众号前端开发博客,收到27本电子书
回复加群,自助秒进入前端群
最近发现了很多介绍JS单线程运行机制的文章,但是发现很多都仅仅是介绍某一部分的知识,而且各个地方的说法还不统一,容易造成困惑。因此准备梳理这块知识点,结合已有的认知,基于网上的大量参考资料, 从浏览器多过程到JS单线程,将JS梳理发动机运行机制系统。
展示形式:由于属于系统梳理型,所以不是由浅入深,而是从头到尾梳理知识体系, 重点是将关键节点的知识点串联起来,而不仅仅是分析某些知识。
内容是:从浏览器过程到浏览器内核运行JS引擎单线程,然后JS事件循环机制,从头到尾系统梳理,摆脱碎片化,形成知识体系
目标是:看完这篇文章,浏览器有很多进程,JS单线程,JS对事件循环机制有一定的了解, 有一个知识体系的骨架,而不是一种似懂非懂的感觉。
此外,本文适用于有一定经验的前端人员。请避免初学者,以避免受到过多概念的影响。你可以先保存它,在阅读之前有一定的理解,或分为多批观看,以避免过度疲劳。
大纲
区分过程和线程
多过程浏览器
浏览器包含哪些过程?
多进程浏览器的优点
重点是浏览器内核(渲染过程)
Browser过程和浏览器内核(Renderer进程)的通信过程
梳理浏览器内核中线程之间的关系
GUI渲染线程与JS互斥引擎线程
JS阻塞页面加载
WebWorker,JS的多线程?
WebWorker与SharedWorker
简单梳理浏览器渲染过程
load事件与DOMContentLoaded事件的先后
css加载是否会堵塞dom树渲染?
普通图层和复合图层
从Event Loop谈JS的运行机制
进一步补充事件循环机制
单独谈定时器
setTimeout而不是setInterval
事件循环进步:macrotask与microtask
写在最后
区分过程和线程
线程和过程没有区别,这是很多新手都会犯的错误,没关系。这很正常。让我们来看看下面图像的隐喻:
-进程是一个工厂,工厂有它的独立资源 -工厂相互独立 -线程是工厂的工人,多个工人合作完成任务 -工厂里有一个或多个工人 -工人共享空间完善概念:
-工厂的资源->系统分配的内存(独立的内存) -工厂相互独立->过程相互独立 -多名工人合作完成任务->在这个过程中,多个线程合作完成任务 -工厂里有一个或多个工人->一个过程由一个或多个线程组成 -工人共享空间->同一进程下的各个线程之间共享程序的内存空间(包括代码段、数据集、堆等)然后巩固:
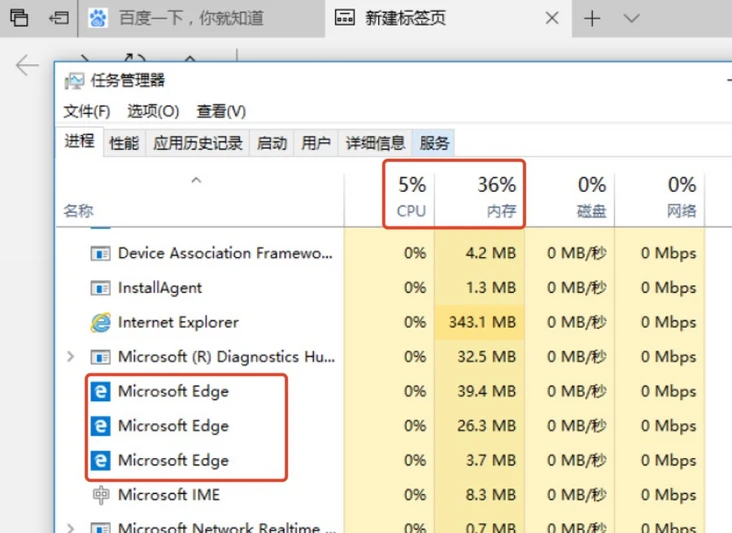
如果是windows在计算机中,您可以打开任务管理器,您可以看到后台流程列表。是的,这是查看过程的地方,您可以看到每个过程的内存资源信息和信息cpu占有率。

因此,应该更容易理解:过程是cpu资源分配的最小单位(系统会分配内存)
最后,用更官方的术语来描述:
进程是cpu资源分配的最小单位(能够拥有资源并独立运营的最小单位)
线程是cpu调度的最小单位(线程是基于过程的程序运行单位,一个过程中可以有多个线程)
tips
不同的过程也可以通信,但成本更高
现在,一般的名称:单线程和多线程是指在一个过程中的单线和多线程。(所以核心仍然属于一个过程)
多过程浏览器
在理解了过程和线程之间的区别后,我们将在一定程度上了解浏览器:(先看简化理解)
多过程浏览器
浏览器之所以能够运行,是因为系统给它的进程分配了资源(cpu、内存)
简单理解,每次打开一个Tab页面,相当于创建一个独立的浏览器过程。
关于以上几点的验证,请再看第一张图:
图中打开了Chrome浏览器的多个标签页,然后在Chrome任务管理器我看到了很多过程(分别是每个过程)Tab页面有一个独立的过程和一个主过程)。如果你感兴趣,你可以自己尝试,如果你再打开一个Tab页面,过程正常 1以上
注:浏览器也应该有自己的优化机制,有时会打开多个tab页后,可以在Chrome在任务管理器中可以看到一些合并的过程 (所以每一个Tab标签对应的过程不一定是绝对的)
浏览器包含哪些过程?
知道浏览器是多个过程后,我们来看看它包含了什么过程:(为了简化理解,只列出主要过程)
Browser流程:浏览器的主流程(负责协调和控制)只有一个。功能有效
负责浏览器界面显示,与用户互动。如前进、后退等
负责管理每个页面,创建和销毁其他过程
将Renderer内存中的过程Bitmap,在用户界面上绘制
网络资源管理、下载等
第三方插件过程:每种类型的插件对应一个过程,只有在使用插件时才能创建
GPU过程:最多3个D绘制等
浏览器渲染过程(浏览器内核)(Renderer内部是多线程的过程):默认每一个Tab页面的过程不相互影响。主要功能是
页面渲染、脚本执行、事件处理等
强化记忆:在浏览器中打开网页相当于一个新的过程(过程中有自己的多线程)
当然,浏览器有时会合并多个过程(例如,打开多个空白标签页后,会发现多个空白标签页合并成一个过程),如图所示
另外,可以通过Chrome的更多工具 -> 任务管理器自行验证
多进程浏览器的优点
与单进程浏览器相比,多进程具有以下优点:
避免单个page crash影响整个浏览器
避免第三方插件crash影响整个浏览器
充分利用多核优势
提高浏览器的稳定性,方便沙箱模型隔离插件的使用
简单理解:如果浏览器是一个单一的过程,那么一个Tab页面崩溃会影响整个浏览器,体验有多差;同样,如果是单过程,插件也会影响整个浏览器;多过程还有许多其他优点。
当然,内存和其他资源的消耗也会更大,有一点空间来改变时间意思。
重点是浏览器内核(渲染进程)
重点来了,我们可以看到,上面提到了这么多的进程,那么,对于普通的前端操作来说,最终要的是什么呢?答案是渲染进程
可以这样理解,页面的渲染,JS的执行,事件的循环,都在这个进程内进行。接下来重点分析这个进程
请牢记,浏览器的渲染进程是多线程的(这点如果不理解,请回头看进程和线程的区分)
终于到了线程这个概念了?,好亲切。那么接下来看看它都包含了哪些线程(列举一些主要常驻线程):
GUI渲染线程
负责渲染浏览器界面,解析HTML,CSS,构建DOM树和RenderObject树,布局和绘制等。
当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行
注意,GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于被冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
JS引擎线程
也称为JS内核,负责处理Javascript脚本程序。(例如V8引擎)
JS引擎线程负责解析Javascript脚本,运行代码。
JS引擎一直等待着任务队列中任务的到来,然后加以处理,一个Tab页(renderer进程)中无论什么时候都只有一个JS线程在运行JS程序
同样注意,GUI渲染线程与JS引擎线程是互斥的,所以如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞。
事件触发线程
归属于浏览器而不是JS引擎,用来控制事件循环(可以理解,JS引擎自己都忙不过来,需要浏览器另开线程协助)
当JS引擎执行代码块如setTimeOut时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX异步请求等),会将对应任务添加到事件线程中
当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理
注意,由于JS的单线程关系,所以这些待处理队列中的事件都得排队等待JS引擎处理(当JS引擎空闲时才会去执行)
定时触发器线程
传说中的
setInterval与setTimeout所在线程浏览器定时计数器并不是由JavaScript引擎计数的,(因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确)
因此通过单独线程来计时并触发定时(计时完毕后,添加到事件队列中,等待JS引擎空闲后执行)
注意,W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。
异步http请求线程
在XMLHttpRequest在连接后是通过浏览器新开一个线程请求
将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中。再由JavaScript引擎执行。
看到这里,如果觉得累了,可以先休息下,这些概念需要被消化,毕竟后续将提到的事件循环机制就是基于事件触发线程的,所以如果仅仅是看某个碎片化知识, 可能会有一种似懂非懂的感觉。要完成的梳理一遍才能快速沉淀,不易遗忘。放张图巩固下吧:
再说一点,为什么JS引擎是单线程的?额,这个问题其实应该没有标准答案,譬如,可能仅仅是因为由于多线程的复杂性,譬如多线程操作一般要加锁,因此最初设计时选择了单线程。。。
Browser进程和浏览器内核(Renderer进程)的通信过程
看到这里,首先,应该对浏览器内的进程和线程都有一定理解了,那么接下来,再谈谈浏览器的Browser进程(控制进程)是如何和内核通信的, 这点也理解后,就可以将这部分的知识串联起来,从头到尾有一个完整的概念。
如果自己打开任务管理器,然后打开一个浏览器,就可以看到:任务管理器中出现了两个进程(一个是主控进程,一个则是打开Tab页的渲染进程), 然后在这前提下,看下整个的过程:(简化了很多)
Browser进程收到用户请求,首先需要获取页面内容(譬如通过网络下载资源),随后将该任务通过RendererHost接口传递给Render进程
Renderer进程的Renderer接口收到消息,简单解释后,交给渲染线程,然后开始渲染
渲染线程接收请求,加载网页并渲染网页,这其中可能需要Browser进程获取资源和需要GPU进程来帮助渲染
当然可能会有JS线程操作DOM(这样可能会造成回流并重绘)
最后Render进程将结果传递给Browser进程
Browser进程接收到结果并将结果绘制出来
这里绘一张简单的图:(很简化)
看完这一整套流程,应该对浏览器的运作有了一定理解了,这样有了知识架构的基础后,后续就方便往上填充内容。
这块再往深处讲的话就涉及到浏览器内核源码解析了,不属于本文范围。
如果这一块要深挖,建议去读一些浏览器内核源码解析文章,或者可以先看看参考下来源中的第一篇文章,写的不错
梳理浏览器内核中线程之间的关系
到了这里,已经对浏览器的运行有了一个整体的概念,接下来,先简单梳理一些概念
GUI渲染线程与JS引擎线程互斥
由于JavaScript是可操纵DOM的,如果在修改这些元素属性同时渲染界面(即JS线程和UI线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。
因此为了防止渲染出现不可预期的结果,浏览器设置GUI渲染线程与JS引擎为互斥的关系,当JS引擎执行时GUI线程会被挂起, GUI更新则会被保存在一个队列中等到JS引擎线程空闲时立即被执行。
JS阻塞页面加载
从上述的互斥关系,可以推导出,JS如果执行时间过长就会阻塞页面。
譬如,假设JS引擎正在进行巨量的计算,此时就算GUI有更新,也会被保存到队列中,等待JS引擎空闲后执行。然后,由于巨量计算,所以JS引擎很可能很久很久后才能空闲,自然会感觉到巨卡无比。
所以,要尽量避免JS执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
WebWorker,JS的多线程?
前文中有提到JS引擎是单线程的,而且JS执行时间过长会阻塞页面,那么JS就真的对cpu密集型计算无能为力么?
所以,后来HTML5中支持了Web Worker。
MDN的官方解释是:
Web Worker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面
一个worker是使用一个构造函数创建的一个对象(e.g. Worker()) 运行一个命名的JavaScript文件
这个文件包含将在工作线程中运行的代码; workers 运行在另一个全局上下文中,不同于当前的window
因此,使用 window快捷方式获取当前全局的范围 (而不是self) 在一个 Worker 内将返回错误这样理解下:
创建Worker时,JS引擎向浏览器申请开一个子线程(子线程是浏览器开的,完全受主线程控制,而且不能操作DOM)
JS引擎线程与worker线程间通过特定的方式通信(postMessage API,需要通过序列化对象来与线程交互特定的数据)
所以,如果有非常耗时的工作,请单独开一个Worker线程,这样里面不管如何翻天覆地都不会影响JS引擎主线程, 只待计算出结果后,将结果通信给主线程即可,perfect!
而且注意下,JS引擎是单线程的,这一点的本质仍然未改变,Worker可以理解是浏览器给JS引擎开的外挂,专门用来解决那些大量计算问题。
其它,关于Worker的详解就不是本文的范畴了,因此不再赘述。
WebWorker与SharedWorker
既然都到了这里,就再提一下SharedWorker(避免后续将这两个概念搞混)
WebWorker只属于某个页面,不会和其他页面的Render进程(浏览器内核进程)共享
所以Chrome在Render进程中(每一个Tab页就是一个render进程)创建一个新的线程来运行Worker中的JavaScript程序。
SharedWorker是浏览器所有页面共享的,不能采用与Worker同样的方式实现,因为它不隶属于某个Render进程,可以为多个Render进程共享使用
所以Chrome浏览器为SharedWorker单独创建一个进程来运行JavaScript程序,在浏览器中每个相同的JavaScript只存在一个SharedWorker进程,不管它被创建多少次。
看到这里,应该就很容易明白了,本质上就是进程和线程的区别。SharedWorker由独立的进程管理,WebWorker只是属于render进程下的一个线程
简单梳理下浏览器渲染流程
本来是直接计划开始谈JS运行机制的,但想了想,既然上述都一直在谈浏览器,直接跳到JS可能再突兀,因此,中间再补充下浏览器的渲染流程(简单版本)
为了简化理解,前期工作直接省略成:(要展开的或完全可以写另一篇超长文)
- 浏览器输入url,浏览器主进程接管,开一个下载线程,
然后进行 http请求(略去DNS查询,IP寻址等等操作),然后等待响应,获取内容,
随后将内容通过RendererHost接口转交给Renderer进程
- 浏览器渲染流程开始浏览器器内核拿到内容后,渲染大概可以划分成以下几个步骤:
解析html建立dom树
解析css构建render树(将CSS代码解析成树形的数据结构,然后结合DOM合并成render树)
布局render树(Layout/reflow),负责各元素尺寸、位置的计算
绘制render树(paint),绘制页面像素信息
浏览器会将各层的信息发送给GPU,GPU会将各层合成(composite),显示在屏幕上。
所有详细步骤都已经略去,渲染完毕后就是load事件了,之后就是自己的JS逻辑处理了
既然略去了一些详细的步骤,那么就提一些可能需要注意的细节把。
这里重绘参考来源中的一张图:(参考来源第一篇)
load事件与DOMContentLoaded事件的先后
上面提到,渲染完毕后会触发load事件,那么你能分清楚load事件与DOMContentLoaded事件的先后么?
很简单,知道它们的定义就可以了:
当 DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片。
(譬如如果有async加载的脚本就不一定完成)
当 onload 事件触发时,页面上所有的DOM,样式表,脚本,图片都已经加载完成了。
(渲染完毕了)
所以,顺序是:DOMContentLoaded -> load
css加载是否会阻塞dom树渲染?
这里说的是头部引入css的情况
首先,我们都知道:css是由单独的下载线程异步下载的。
然后再说下几个现象:
css加载不会阻塞DOM树解析(异步加载时DOM照常构建)
但会阻塞render树渲染(渲染时需等css加载完毕,因为render树需要css信息)
这可能也是浏览器的一种优化机制。
因为你加载css的时候,可能会修改下面DOM节点的样式, 如果css加载不阻塞render树渲染的话,那么当css加载完之后, render树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后, 在根据最终的样式来渲染render树,这种做法性能方面确实会比较好一点。
普通图层和复合图层
渲染步骤中就提到了composite概念。
可以简单的这样理解,浏览器渲染的图层一般包含两大类:普通图层以及复合图层
首先,普通文档流内可以理解为一个复合图层(这里称为默认复合层,里面不管添加多少元素,其实都是在同一个复合图层中)
其次,absolute布局(fixed也一样),虽然可以脱离普通文档流,但它仍然属于默认复合层。
然后,可以通过硬件加速的方式,声明一个新的复合图层,它会单独分配资源 (当然也会脱离普通文档流,这样一来,不管这个复合图层中怎么变化,也不会影响默认复合层里的回流重绘)
可以简单理解下:GPU中,各个复合图层是单独绘制的,所以互不影响,这也是为什么某些场景硬件加速效果一级棒
可以Chrome源码调试 -> More Tools -> Rendering -> Layer borders中看到,黄色的就是复合图层信息
如下图。可以验证上述的说法
如何变成复合图层(硬件加速)
将该元素变成一个复合图层,就是传说中的硬件加速技术
最常用的方式:
translate3d、translateZopacity属性/过渡动画(需要动画执行的过程中才会创建合成层,动画没有开始或结束后元素还会回到之前的状态)will-chang属性(这个比较偏僻),一般配合opacity与translate使用(而且经测试,除了上述可以引发硬件加速的属性外,其它属性并不会变成复合层),
作用是提前告诉浏览器要变化,这样浏览器会开始做一些优化工作(这个最好用完后就释放)
